CSS中padding-left和padding-left屬性的區別和聯系(1)
編輯:CSS詳解
你對CSS padding-left 屬性和padding-left屬性的區別和聯系是否了解,這裡和大家分享一下,相信本文介紹一定會讓你有所收獲。
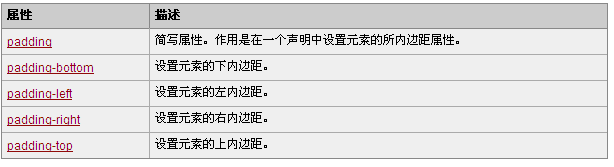
CSS padding-left 屬性
定義和用法
padding-left 屬性設置元素左內邊距(空白)。
說明
該屬性設置元素左內邊距的寬度。行內非替換元素上設置的左內邊距僅在元素所生成的第一個行內框的左邊出現.
注釋:不允許使用負值。

實例
設置 p 元素的左內邊距:
- p
- {
- padding-left:2cm;
- }
浏覽器支持
所有主流浏覽器都支持 padding-left 屬性。
注釋:
任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
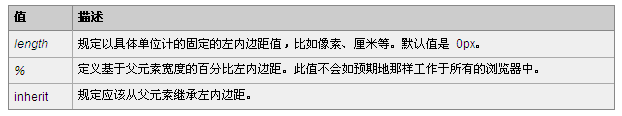
可能的值

小編推薦
熱門推薦