DIV重疊 CSS讓DIV層疊 兩個DIV或多個DIV順序重疊加
編輯:CSS詳解
重疊樣式需要主要CSS樣式解釋
1、z-index 重疊順序屬性
2、position:relative和position:absolute設置對象屬性為可定位(可重疊)
3、left right top bottom絕對定位具體位置設置
配合的樣式
1、CSS width
2、CSS height
3、background 為了觀察效果,我們對不同DIV設置不同背景顏色進行區別
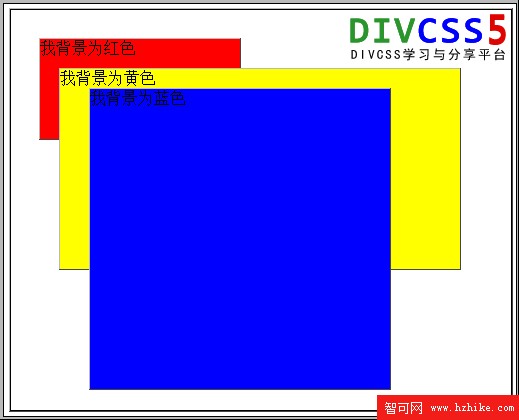
接下來我們為大家奉上DIV按自己意願重疊、疊加實例布局。我們新建4個DIV盒子,一個大的DIV盒子,CSS命名為“.div-relative”,三個小DIV盒子放於第一個大DIV對象盒子內,DIV命名分別為“.div-a”、“.div-b”、“.div-c”。
一、未排序、為排順序DIV層疊重疊實例
1、完整Html源代碼如下:
XML/Html Code復制內容到剪貼板
- <!DOCTYPE Html>
- <Html>
- <head>
- <meta charset="utf-8" />
- <title>div重疊 疊加實例 未排層疊順序 www.jb51.Net</title>
- <style>
- .div-relative{position:relative; color:#000; border:1px solid #000; width:500px; height:400px}
- .div-a{ position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px}
- /* CSS注釋說明: 背景為紅色 */
- .div-b{ position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px}
- /* 背景為黃色 */
- .div-c{ position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px}
- /* DIV背景顏色為藍色 */
- </style>
- </head>
- <body>
- <div class="div-relative">
- <div class="div-a">我背景為紅色</div>
- <div class="div-b">我背景為黃色</div>
- <div class="div-c">我背景為藍色</div>
- </div>
- </body>
- </Html>

實例說明:
我們使用position實現絕對定位,對父級設置position:relative屬性,對其子級設置position:absolute加上left或right和top或bottom實現子級在父級內任意定位。在原始情況下重疊是按DIV代碼本身順序排列,越後輸入的DIV盒子其越靠前(浮在上面)。除了改變源代碼本身div代碼在Html順序,我們還可以使用CSS z-index實現DIV層排列順序。
二、通過CSS控制DIV重疊順序
我們使用以上絕對定位實例代碼,只需要對“.div-a”、“.div-b”、“.div-c”分別加入z-index樣式即可實現任意順序排列。
擴展知識:
z-index的值為正整數值,數字越大對應對象層越浮上層(越靠前。
以上實例默認順序是“.div-c”浮在最上層(藍色背景層)、“.div-b”浮在中層(黃色背景層)、“.div-a”排最底層(紅色背景層)。我們接下來使用z-index樣式在不改變Html代碼情況下實現順序顛覆,“.div-b”浮在中層(黃色背景層)排序不變,實現“.div-a”浮在最上層(紅色背景層)、“.div-c”排最底層(藍色背景層)。
1、實現按意願排列DIV層疊重疊順序完整Html代碼:
XML/Html Code復制內容到剪貼板
- <!DOCTYPE Html>
- <Html>
- <head>
- <meta charset="utf-8" />
- <title>div重疊 疊加實例 排層疊順序 www.jb51.Net</title>
- <style>
- .div-relative{position:relative;color:#000;border:1px solid #000;width:500px;height:400px}
- .div-a{ position:absolute;left:30px;top:30px;z-index:100;background:#F00;width:200px;height:100px}
- /* div背景色為紅色 */
- .div-b{ position:absolute;left:50px;top:60px;z-index:80;background:#FF0;width:400px;height:200px}
- /* 背景為黃色 */
- .div-c{ position:absolute;left:80px;top:80px;z-index:70;background:#00F;width:300px;height:300px}
- /* 背景為藍色 */
- </style>
- </head>
- <body>
- <div class="div-relative">
- <div class="div-a">我背景為紅色</div>
- <div class="div-b">我背景為黃色</div>
- <div class="div-c">我背景為藍色</div>
- </div>
- </body>
- </Html>
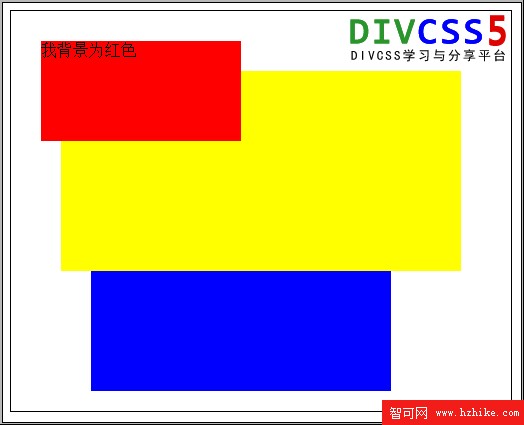
2、div層疊順序實例截圖

實現紅背景的“div-a”與藍色背景“div-c”層疊順序替換實例截圖
我們在不改變第一個實例的Html代碼下,對“div-a”、“div-b”、“div-c”絕對定位實施後加入z-index實現層疊順序改變。
三、DIV重疊總結
要實現DIV重疊,並改變實現DIV盒子層疊重疊順序,我們對父級使用position:relative,對子級使用position:absolute、z-index(重疊順序)、left,right,top,bottom絕對定位相當於父級具體位置。
小編推薦
熱門推薦