CSS3教程(2):網頁邊框半徑和網頁圓角
編輯:CSS詳解
頁面中圓角的實現是個很頭疼的問題,雖然現在有很多種實現方法,但是都是比較麻煩的。在本文中,讓我們看看如何使用CSS3 border-radius來實現圓角DIV。
跨浏覽器兼容性
就像在上一篇《CSS3教程:什麼是CSS3》中提到的,並不是所有的浏覽器支持CSS3,但是那些比較好的浏覽器選擇兼容,而不是直接支持。我們有兩個能使用的前綴。
前綴:
-moz(例如 -moz-border-radius)用於Firefox
-webkit(例如:-webkit-border-radius)用於Safari和Chrome。
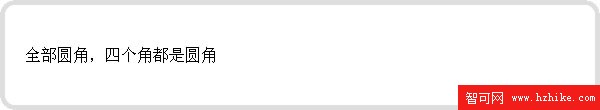
CSS3圓角(所有的)
不使用圖片來實現圓角曾經是很流行的能力,創建那些完美的小圓角圖片,用做適當的CSS背景,是非常費時的工作。現在,使用CSS3,我們可以用幾行代碼來創建圓角。

這是一個5px普通邊框和15px邊框半徑的設置:
#roundCorderC{
font-family: Arial;
border: 5px solid #dedede;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
padding: 15px 25px;
height: inherit;
width: 590px;
}
浏覽器支持:
- Firefox(3.05+…)
- Google Chrome(1.0.154+…)
- Google Chrome(2.0.156+…)
- Internet Explorer(IE7, IE8)
- Opera 9.6
- Safari(3.2.1+ Windows)
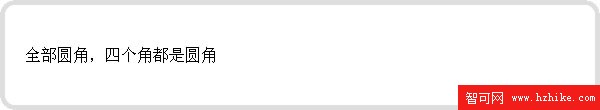
CSS3圓角(個別的)
當然,一個DIV的四個角不需要全部都是圓角,你可以個別的實現圓角。

#roundCornerI{
font-family: Arial;
border: 5px solid #dedede;
-moz-border-radius-topleft: 15px;
-moz-border-radius-topright: 0px;
-moz-border-radius-bottomright: 15px;
-moz-border-radius-bottomleft: 0px;
-webkit-border-top-left-radius: 15px;
-webkit-border-top-right-radius: 0px;
-webkit-border-bottom-left-radius: 0px;
-webkit-border-bottom-right-radius: 15px;
padding: 15x 25px;
height: inherit;
width: 590px;
}
浏覽器支持:
- Firefox(3.05+…)
- Google Chrome(1.0.154+…)
- Google Chrome(2.0.156+…)
- Internet Explorer(IE7, IE8)
- Opera 9.6
- Safari(3.2.1+ Windows)
小編推薦
熱門推薦