CSS中padding-left和padding-left屬性的區別和聯系(2)
編輯:CSS詳解
CSS padding-right 屬性
定義
padding-left 屬性設置元素右內邊距(空白)。
注釋:不允許使用負值。
繼承性:No
說明
該屬性設置元素右內邊距的寬度。行內非替換元素上設置的右內邊距僅在元素所生成的第一個行內框的右邊出現.
JavaScript 語法
CSS 屬性也可通過一段 JavaScript 被動態地改變。
腳本語法:
object.style.paddingRight="2cm"在我們的 Html DOM 教程中,您可以找到更多有關 paddingRight 屬性 的細節。
在我們的Html DOM教程中,您也可以找到完整的 Style 對象參考手冊。
例子
- h1
- {
- padding-right: 10px
- }
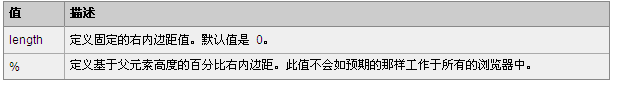
可能的值

【編輯推薦】
- CSS padding-right 屬性
- 實例解析CSS padding 屬性用法
- 解析CSS中padding-left屬性用法
- CSS教程:詳解margin和padding屬性應用場合
- 實現IE6、IE7、IE8多版本浏覽器共存的五種方法
小編推薦
熱門推薦