網頁多邊框效果:CSS3中的box
編輯:CSS詳解
多邊框效果,大家常見的應該是雙線邊框效果,使用頁面部分元素具有層次的效果。在CSS2中依靠的是背景圖片或者借助相鄰兩個元素的border來實現。而現在CSS3中的box-shadow可以直接在一個元素中完成,我們來看一個簡單的片段:
<!-- Html -->
<div id="box"></div>
<!-- CSS -- > body { background: #39275B; } #box { width: 100px;
height: 100px;
margin: 50px auto;
border: 1px solid #1E1530;
box-shadow:-1px 0 0px #4E3A73,1px 0 0 #4e3a73,0 1px 0 #4e3a73,0 -1px 0 #4e3a73; }
效果如下:

制作這種效果方法還有很多,同時box-shadow制作多邊框的運用與還有其他的,我們再來看一個
#box { width: 200px;
height: 150px;
margin: 50px auto;
box-shadow:
0 0 0 2px #000,
0 0 0 3px #999,
0 0 0 9px #fa0,
0 0 0 10px #666,
0 0 0 16px #fd0,
0 0 0 18px #000; }
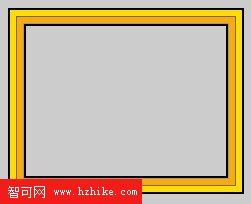
上面完全是通過box-shadow制作了一個六色邊框效果的案例:

使用這種方法是不是很方便呀,這僅是box-shadow實現多邊框的方法,我們還可以使用別的CSS3屬性來實現,比如說border-color、::before等,我們將在近期整理有關於制作多邊框效果的各種方法,感興趣的同學可以觀注本站的相關更新。
小編推薦
熱門推薦