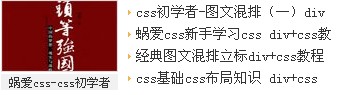
圖文混排是網頁的重要組成部分,什麼樣的結構符合語義,什麼樣的最簡潔?剛開始接觸div+css的時候,一定會為使用什麼樣的標簽來實現想要的圖文效果而苦惱。這時候,我們不妨看看國內一些大的門戶網站是怎麼做的。下面是一個非常常見的圖文混排方式,騰訊的做法,寫出來大家一起學習。

XHTML
 Example Source Code
Example Source Code
<div class="imgArea">
<div class="imgLAreapic"><a href="">
<img src="http://www.woaicss.com/works/pic/pic1.jpg" alt="" width="115" height="70" border="0" />
</a><br/>
<a class="t" href="">蝸愛css-css初學者</a>
</div>
<div class="imgRArea">
<ul>
<li><a href="http://www.zzarea.com">css初學者-圖文混排(一)div</a></li>
<li><a href="http://www.zzarea.com">蝸愛css新手學習css div+css教</a></li>
<li><A href="http://www.zzarea.com">經典圖文混排立標div+css教程</A></li>
<li><a href="http://www.zzarea.com">css基礎css布局知識 div+css</a></li>
</ul>
</div>
</div>
css
 Example Source Code
Example Source Code
body{ /*公共樣式*/
margin:0;
padding:0 0 12px 0;
font-size:12px;
line-height:22px;
font-family:"宋體","Arial Narrow";
background:#fff;
}
div{
overflow:hidden;
}
form,ul,li,p,h1,h2,h3,h4,h5,h6{
margin:0;
padding:0;
}
img{
border:0;
}
ul,li{
list-style-type:none;
}
a{
color:#333;text-decoration:none;
}
a:hover{
color:#bd0a01;text-decoration:underline;
}
.imgArea{
width:350px;
height:108px;
}
.imgRArea{
width:222px;
float:left;
padding-top:4px;
}
.imgLAreapic{
float:left;
width:128px;
height:90px;
padding-top:2px;
text-align:center;
}
.imgLAreapic img{
width:115px;
height:70px;
border:#dddddd 1px solid;
margin-bottom:2px;
}
.imgLAreapic a.t{
display:block;
width:117px;
height:21px;
margin:0 auto;
font-size:12px;
color:#333;
line-height:20px;
background:#f1f1f1;
}
.imgRArea li{
padding-left:12px;
width:222px;
height:22px;
line-height:22px;
font-size:14px;
background:url(http://www.woaicss.com/works/pic/skin1v3.png) no-repeat;
overflow:hidden;
}
運行查看: