網頁進度條設計:全兼容且自適應的進度條
編輯:CSS詳解
在做這個東西之前,我們需要了解基本的信息:
- 是否為靜態加載?(是)
- 有多少種狀態?(三種基本狀態:默認、當前、已完成)
- 是否使用JS程序實現狀態的更改?(否)
- 使用的頻率?(高)
- 更新的頻率?(低)
- 效果的完整性
- 性能的優越性
- 代碼的可移植性及復用
- 兼容性
- 易維護
- 易擴展
這些條件有助於我們所作出的東西更加優秀。
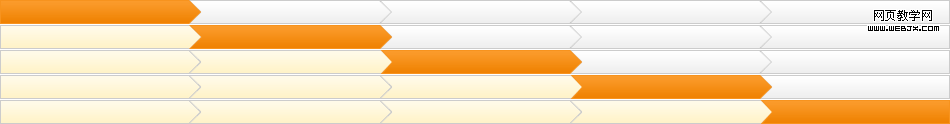
先看一下我們以前的做法:

此做法使用了一張背景圖片。
- 效果的完整性(很好的展示了其效果)
- 性能的優越性(使用了ul,li的結構,結構簡單,代碼清晰,圖片大小2K左右,性能相當優越)
- 代碼的可移植性及復用(一塌糊塗啊,當步驟多或者少時都不能使用這個圖片,需再做一張圖片)
- 兼容性(這個結構,兼容性相當的好呀,任何浏覽器都不會出現問題)
- 易維護(當修改內部文字時,相當方便,當增加或減少步驟是,對不起,又坑爹了)
- 易擴展(純圖片做的東西,基本沒啥擴展性)
那能否做出一種全兼容且自適應的進度條呢?
答案是有的,在經歷過多次失敗後,終於尋到了解決方案—table。
移步Demo>>
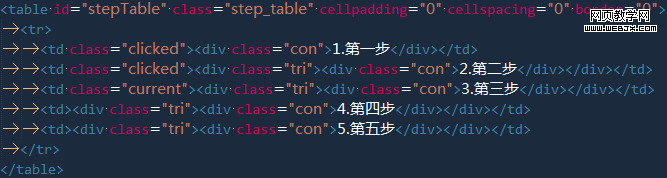
Html代碼:

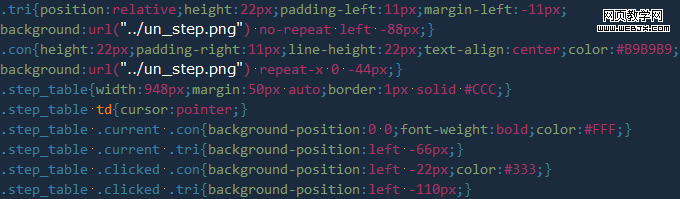
CSS代碼:

三種基本狀態:默認、當前、已完成,在TD標簽上都一一對應。除第一步沒加<div class=”tri”>尖角標簽,其他步驟內部均一摸一樣。
- 效果的完整性(同樣很好的展示了其效果)
- 性能的優越性(使用了table的結構且內部有嵌套,比ul,li結構稍微復雜,圖片大小不足1k,總體來說性能上相當不錯。)
- 代碼的可移植性及復用(當步驟多或者少時,自行添加TD即可,可滿足任意要求,適用於任意地方)
- 兼容性(兼容IE6及其他浏覽器是必須的)
- 易維護(維護起來相當方便)
- 易擴展(擴展性極強)
此做法的優越性在於其擴展性以及易於維護性,同樣的效果,不同的實現方式,它的可維護、可擴展等等特性是不大相同的。
小編推薦
熱門推薦