經過這一系列對Flexbox的介紹,我想大家對Flexbox在布局中的使用以及其強大功能特性給我們布局帶來的方便性都有所了解。話又說回來,雖然Flexbox功能強大(特別是彈性布局),但還是很多同學不敢使用,也不想嘗試性使用。我想主要原因出於他的語法版本眾多,浏覽器對其兼容性等。
在《“老”的Flexbox和“新”的Flexbox》一文中,讓我們了解了如何識別Flexbox的語法版本,而在《使用Flexbox:新舊語法混用實現最佳浏覽器兼容》和《跨浏覽器的Flexbox》能實現浏覽器的完美兼容性。
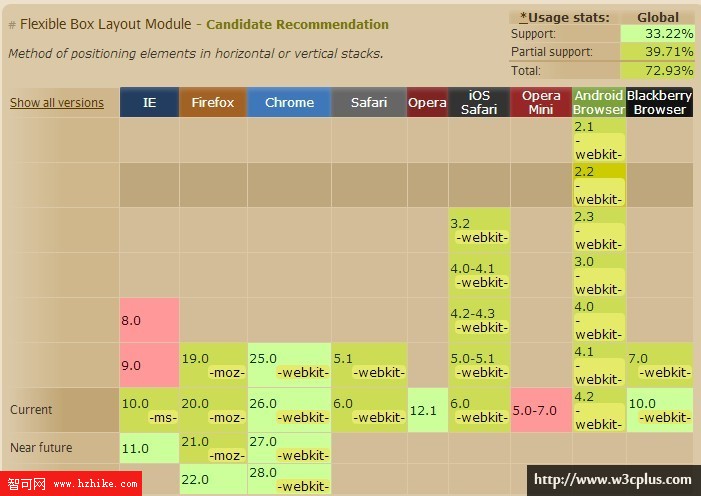
Flexbox Layout模塊的兼容圖:

既然有方案能讓Flexbox布局模塊在眾多浏覽器下實現兼容,那我們今天要說什麼呢?從浏覽器的兼容性中可以看出,Flexbox布局模塊的最新語法“display:flex”在Chrom25.0+、Opera12.1,Firefox22+、IE11+都得到了支持,但我們還有很多用戶並不像我們這些前端人員會及時更新自己所用浏覽器的版本。那麼就存在Flexbox的兼容性問題。說了一大堆的廢話,還未進來主題,真有點對不住讀者,接下來也不浪費大家寶貴時間,我們一起進入今天的主題——IE10中的Flexible Box("Flexbox")布局
回憶Flexbox布局的功能
前面的教程也提到過Flexbox布局用於設計比較復雜的頁面非常有用。可以輕松的實現屏幕和浏覽器窗口大小發生變化時保持元素的相對位置和大小不變。同時減少了依賴於浮動布局實現元素位置的定義以及重置元素的大小。簡單點來說,Flexbox實現在不需要媒體查詢的情況之下,能很好的實現響應式的布局。(有關於Flexbox實現響應布局,大家可以參考一下《響應式設計的未來——Flexbox》一文)。
Flexbox布局在定義伸縮項目大小時伸縮容器會預留一些可用空間,讓你可以調節伸縮項目的相對大小和位置。例如,你可以確保伸縮容器中的多余空音平均分配給多個伸縮項目,當然如果你的伸縮容器沒有足夠大的空間放置伸縮項目時,浏覽器會根據一定的比例減小伸縮項目的大小,使其不溢出伸縮容器。
綜合而言,Flexbox布局功能主要具有以下幾點:
- 屏幕和浏覽器窗口大小發生改變也可以靈活調整布局;
- 可以指定伸縮項目沿著主軸或側軸按比例分配多余空間(伸縮容器多余空間),從而調整伸縮項目的大小;
- 可以指定伸縮項目沿著主軸或側軸將伸縮容器多余空間,分配到伸縮項目之前、之後或之間;
- 可以指定如何將垂直於元素布局軸的多余空間分布到該元素的周圍;
- 可以控制元素在頁面上的布局方向;
- 可以按照不同於文檔對象模型(DOM)所指定排序方式對屏幕上的元素重新排序。也就是說可以在浏覽器渲染中不按照文檔流先後順序重排伸縮項目順序。