1、什麼是WebSocket?
WebSocket 是一種自然的全雙工、雙向、單套接字連接。使用WebSocket,你的HTTP 請求變成打開WebSocket 連接(WebSocket 或者WebSocket over TLS(TransportLayer Security,傳輸層安全性,原稱“SSL”))的單一請求,並且重用從客戶端到服務器以及服務器到客戶端的同一連接。WebSocket 減少了延遲,因為一旦建立起WebSocket 連接,服務器可以在消息可用時發送它們。例如,和輪詢不同,WebSocket只發出一個請求。服務器不需要等待來自客戶端的請求。相似地,客戶端可以在任何時候向服務器發送消息。相比輪詢不管是否有可用消息,每隔一段時間都發送一個請求,單一請求大大減少了延遲。
2、WebSocket API
WebSocket API 使你可以通過Web,在客戶端應用程序和服務器端進程之間建立全雙工的雙向通信。WebSocket 接口規定了可用於客戶端的方法以及客戶端與網絡的交互方式。
3、WebSocket構造函數
為了建立到服務器的WebSocket連接,使用WebSocket接口,通過指向一個代表所要連接端點的URL,實例化一個WebSocket對象。WebSocket 協議定義了兩種URL方案(URL scheme)—ws和wss,分別用於客戶端和服務器之間的非加密與加密流量。
實例:var ws = new WebSocket("ws://www.websocket.org");
4、WebSocket事件
WebSocket API 是純事件驅動的。應用程序代碼監聽WebSocket對象上的事件,以便處理輸入數據和連接狀態的改變。WebSocket協議也是事件驅動的。
WebSocket對象調度4個不同的事件:
A、open事件:
一旦服務器響應了WebSocket連接請求,open事件觸發並建立一個連接。open事件對應的回調函數稱作onopen
實例:
ws.onopen = function(e) {
console.log("Connection open...");
};
B、messagess事件:
message事件在接收到消息時觸發,對應於該事件的回調函數是onmessage。
實例:
ws.onmessage = function(e) {
if(typeof e.data === "string"){
console.log("String message received", e, e.data);
} else {
console.log("Other message received", e, e.data);
}
};
C、error事件:
error 事件在響應意外故障的時候觸發。與該事件對應的回調函數為onerror。
實例:
ws.onerror = function(e){
console.log('websocked error');
handerError();
}
D、close事件:
close 事件在WebSocket 連接關閉時觸發。對應於close 事件的回調函數是onclose。
實例:
ws.onclose = function(e) {
console.log("Connection closed", e);
};
5、WebSocket方法
WebSocket 對象有兩個方法:send() 和close()。
A、 send() 方法:
使用WebSocket在客戶端和服務器之間建立全雙工雙向連接後,就可以在連接打開時調用send() 方法。使用send() 方法可以從客戶端向服務器發送消息。在發送一條或者多條消息之後,可以保持連接打開,或者調用close() 方法終止連接。
實例:
ws.send("Hello WebSocket!");
B、close ()方法:
使用close()方法,可以關閉WebSocket連接或者終止連接嘗試。如果連接已經關閉,該方法就什麼都不做。在調用close()之後,不能在已經關閉的WebSocket上發送任何數據。可以向close()方法傳遞兩個可選參數:code(數字型的狀態代碼)和reason(一個文本字符串)。傳遞這些參數能夠向服務器傳遞關於客戶關閉連接原因的信息。
注:以上是對 WebSocket的簡單介紹,下面將用一個簡單的網頁實時聊天案例來介紹如何使用WebSocket
A:首先新建一個項目我這裡叫chatroom,在建一個包然後新建一個類用於實現服務器端的連接我的類名叫ChatWebSocketServlet.Java;
具體項目搭建如下圖:

B:寫服務器端實現類ChatWebSocketServlet.java,具體代碼如下:
package com.yc.chat.Servlet;
import java.io.IOException;
import java.nio.ByteBuffer;
import java.nio.CharBuffer;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import java.util.Set;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import org.apache.catalina.websocket.MessageInbound;
import org.apache.catalina.websocket.StreamInbound;
import org.apache.catalina.websocket.WebSocketServlet;
import org.apache.catalina.websocket.WsOutbound;
@WebServlet("/chat")
public class ChatWebSocketServlet extends WebSocketServlet {
private final Map<Integer, WsOutbound> map = new HashMap<Integer, WsOutbound>();
private static final long serialVersionUID = -1058445282919079067L;
@Override
protected StreamInbound createWebSocketInbound(String arg0, HttpServletRequest request) {
// StreamInbound:基於流的WebSocket實現類(帶內流),應用程序應當擴展這個類並實現其抽象方法onBinaryData和onTextData。
return new ChatMessageInbound();
}
class ChatMessageInbound extends MessageInbound {
// MessageInbound:基於消息的WebSocket實現類(帶內消息),應用程序應當擴展這個類並實現其抽象方法onBinaryMessage和onTextMessage。
@Override
protected void onOpen(WsOutbound outbound) {
map.put(outbound.hashCode(), outbound);
super.onOpen(outbound);
}
@Override
protected void onClose(int status) {
map.remove(getWsOutbound().hashCode());
super.onClose(status);
}
@Override
protected void onBinaryMessage(ByteBuffer buffer) throws IOException {
}
@Override
protected void onTextMessage(CharBuffer buffer) throws IOException {
String msg = buffer.toString();
Date date = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("HH:mm:ss");
msg = " <font color=green>匿名用戶 " + sdf.format(date) + "</font><br/> " + msg;
broadcast(msg);
}
private void broadcast(String msg) {
Set<Integer> set = map.keySet();
for (Integer integer : set) {
WsOutbound outbound = map.get(integer);
CharBuffer buffer = CharBuffer.wrap(msg);
try {
outbound.writeTextMessage(buffer);
outbound.flush();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}
C:實現前台頁面index.jsp(為了展示功能並沒有美化,比較簡陋)具體代碼如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>websocket聊天室</title>
<style type="text/css">
#chat {
text-align: left;
width: 600px;
height: 500px;
width: 600px;
}
#up {
text-align: left;
width: 100%;
height: 400px;
border: 1px solid green;
OVERFLOW-Y: auto;
}
#down {
text-align: left;
height: 100px;
width: 100%;
}
</style>
</head>
<body>
<h2 align="center">基於HTML5的聊天室</h2>
<div align="center" style="width: 100%; height: 700px;">
<div id="chat">
<div id="up"></div>
<div id="down">
<textarea type="text" style="width: 602px; height: 100%;" id="send"></textarea>
</div>
</div>
<input type="button" value="連接" onclick="chat(this);"> <input
type="button" value="發送" onclick="send(this);" disabled="disabled"
id="send_btn" title="Ctrl+Enter發送">
</div>
</body>
<script type="text/javascript">
var socket;
var receive_text = document.getElementById("up");
var send_text = document.getElementById("send");
function addText(msg) {
receive_text.innerHTML += "<br/>" + msg;
receive_text.scrollTop = receive_text.scrollHeight;
}
var chat = function(obj) {
obj.disabled = "disabled";
socket = new WebSocket('ws://localhost:8080/chatroom/chat');
receive_text.innerHTML += "<font color=green>正在連接服務器……</font>";
//打開Socket
socket.onopen = function(event) {
addText("<font color=green>連接成功!</font>");
document.getElementById("send_btn").disabled = false;
send_text.focus();
document.onkeydown = function(event) {
if (event.keyCode == 13 && event.ctrlKey) {
send();
}
}
};
socket.onmessage = function(event) {
addText(event.data);
};
socket.onclose = function(event) {
addText("<font color=red>連接斷開!</font>");
obj.disabled = "";
};
if (socket == null) {
addText("<font color=red>連接失敗!</font>");
}
};
var send = function(obj) {
if (send_text.value == "") {
return;
}
socket.send(send_text.value);
send_text.value = "";
send_text.focus();
}
</script>
</html>
這樣一個簡單的實時聊天頁面就做好了,接下來將項目部署到Tomcat 7.0服務器,並開啟服務器就可以實現聊天了
結果展示:
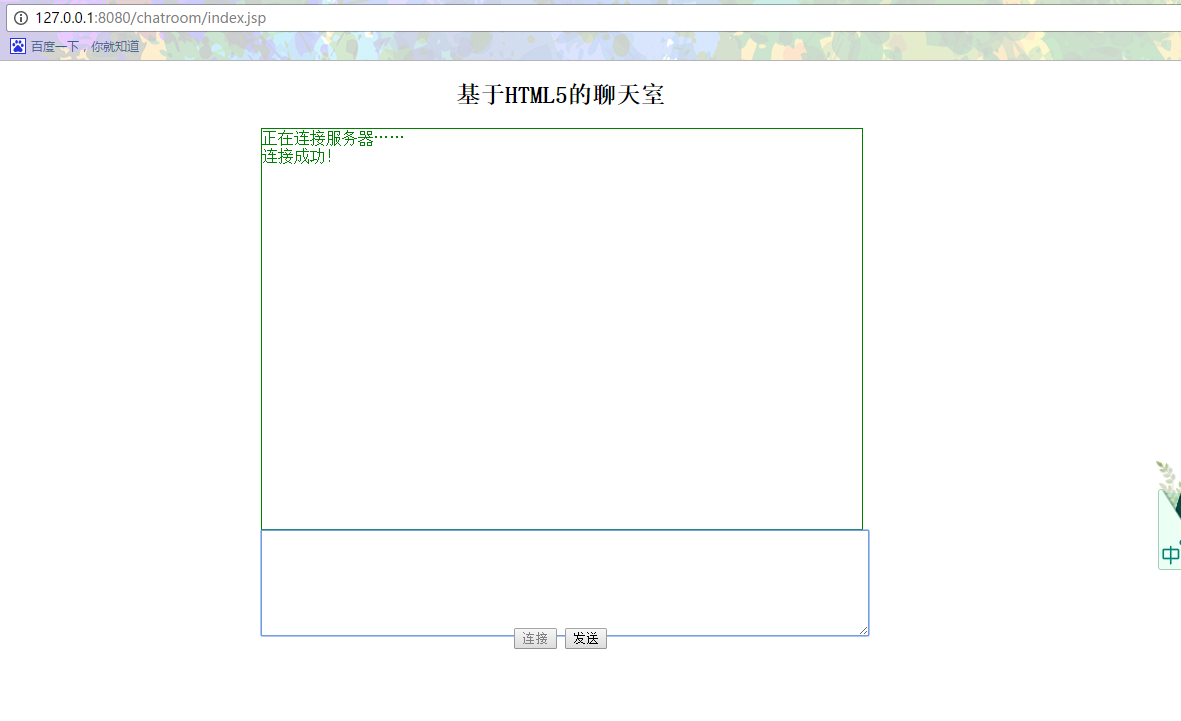
1.在地址欄輸入服務器地址:
http://127.0.0.1:8080/chatroom/index.jsp
點擊連接服務器結果如下:

2.分別在兩個不同的浏覽器打開並互相發送信息(我這裡用谷歌和火狐)結果如下:

以上所述是小編給大家介紹的HTML5基於Tomcat 7.0實現WebSocket連接並實現簡單的實時聊天,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!