照片畫廊————————————-

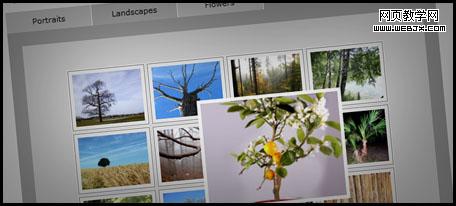
Not so simple photograph gallery - 基本的照片畫廊,具有默認圖像,一到兩行說明文字,單擊旁邊的小圖像後放大顯示在中央屏幕上

Hoverbox Image Gallery - Hoverbox照片畫廊,完全基於CSS的照片畫廊,鼠標移到圖片上,在當前圖片位置放大顯示

CSS Sliding Photograph Galleries - 滑動照片畫廊,鼠標移到壓縮顯示的垂直的圖片上,圖片滑開擴展完全顯示

Cross Browser Multi-Page Photograph Gallery - 跨浏覽器的照片畫廊,此例子是多頁面的Hoverbox照片畫廊
導航————————————-

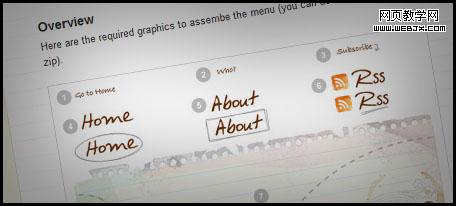
Advanced CSS Menu - 高級CSS菜單,利用的CSS Position屬性編寫具有hover效果的CSS菜單

The Menu Menu -一個造型獨特的菜單

Create Vimeo-like top navigation - Vimeo式的頂部導航,基於無序列表的簡單的CSS下拉菜單。

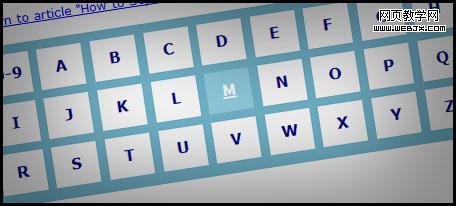
How to Style an A to Z Index with CSS - 利用CSS定制A到Z索引風格,字母變大縮小自適應

CSS Candy Menu - 時尚的CSS下拉菜單有六個色彩供您使用。

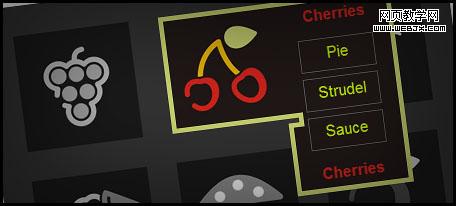
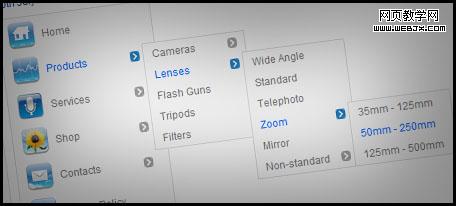
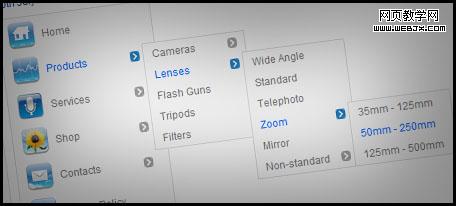
A flyout menu with breadcrumb trail - 類似Windows的開始菜單。水平形式

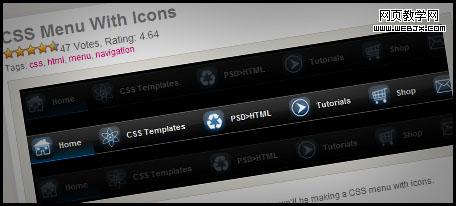
Css Menu with Icons - 加上圖標的高級菜單

Sitemap Celebration - css網站地圖,使用CSS風格的嵌套列表的網站地址。

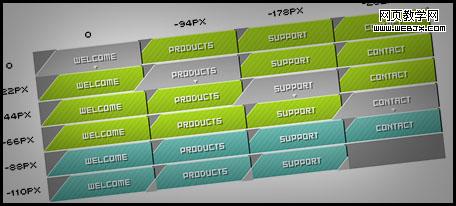
Navigation Matrix Reloaded - 翻車導航,只用一張圖片。
按鈕————————————-

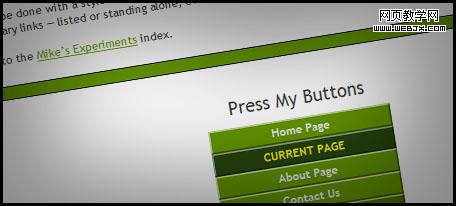
Scalable CSS Buttons Using png and Background Colors - 使用PNG和背景顏色的可擴展CSS按鈕,建立一個充滿活力的CSS按鈕使用PNG,透明度和背景顏色,並支持全面的可擴展性。

CSS Pushbutton Links - CSS鏈接按鈕,創建工作的按鈕,不使用圖像。
列表————————————-

How to Create a Block Hover Effect for a List of Links - 創建區域塊懸停效果的列表

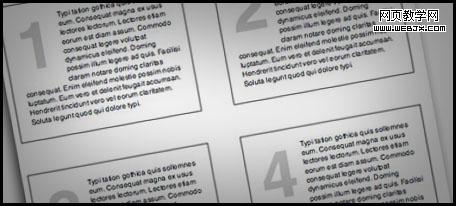
Better Ordered Lists Using Simple PHP and CSS - PHP配合CSS輸出的有序列表 -這種技術很不錯,因為它不使用任何圖形元素,直接使用CSS控制。

The Amazing LI - 使用CSS和無序列表的項目可以做任何事情。
表格————————————-

A CSS Styled Table - CSS風格表

Styling Tables with CSS - 介紹如何自定義的邊界,間隔,填充,背景和顏色的表格和表格單元格,以及如何創建候補色表行和創建懸停影響。

A CSS Styled Calendar - CSS風格的日歷
文字與鏈接————————————-

CSS Text Wrapper - CSS文字包裝,這個CSS文字包裝可以讓您輕易地使HTML文本總結形狀,它不僅僅是一個矩形。您可以通過文字圍繞曲線,鋸齒或任何你想要的。

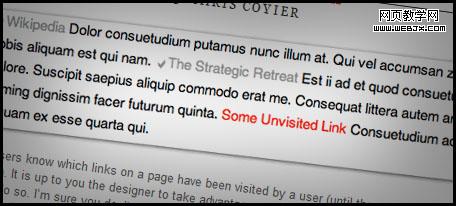
Showing Hyperlink Cues with CSS - 支持在IE7 , Firefox和Safari浏覽器。

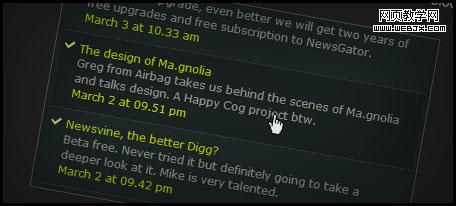
Checkmark Your Visited Links with Pure CSS - 使用CSS偽類創建點擊前後不同樣式風格的文字。

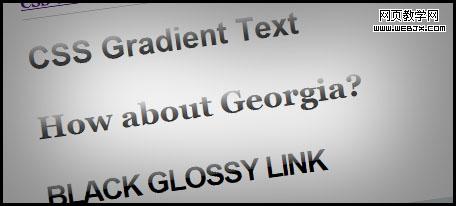
CSS Gradient Text Effect - CSS漸變文字效果,純CSS,不使用JavaScript或Flash
其它效果————————————-

CSS Sticky Footer - CSS貼頁腳,支持所有主流和最輕微的浏覽器。

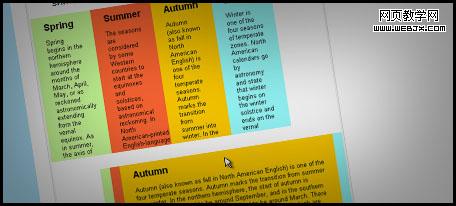
The CSS-Only Accordion Effect - 純CSS手風琴效果

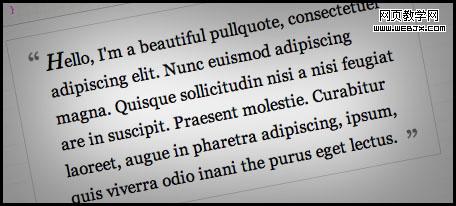
Pullquotes - 引用

Simple Double Quotes - 使用圖片的引用效果

CSS Image Maps - CSS地圖標示

Creating a Star Rater Using CSS - CSS星級評分系統

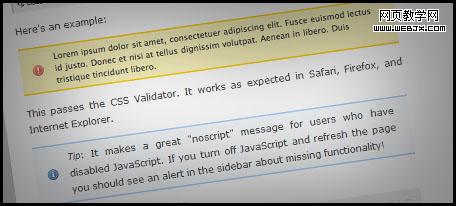
Create a Valid CSS Alert Message - CSS警示訊息

CSS Rollovers - CSS翻轉,使用CSS創建一個簡單的過渡圖像 。

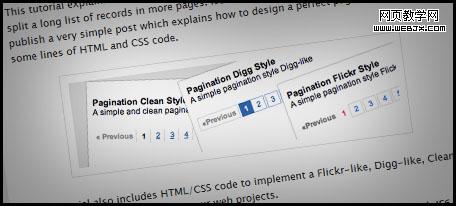
Perfect pagination style using CSS - 完美分頁樣式,如何設計一個分頁的搜索結果

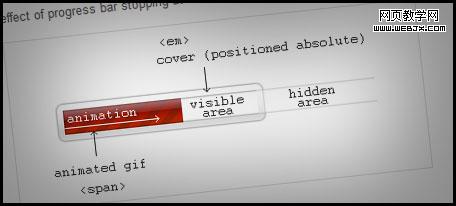
Pure CSS Animated Progress Bar - 純CSS動畫進度條

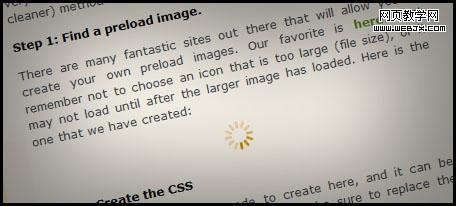
Add a Loading Icon to Your Larger Images - 添加Loading圖標 等待大圖片載入,讓您的訪客知道,圖像載入中。

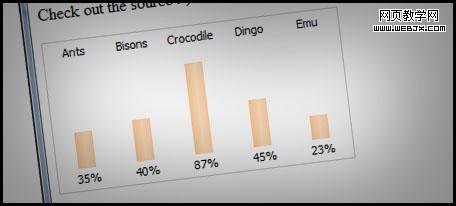
Simple Accessible Charts - CSS簡單方便圖表

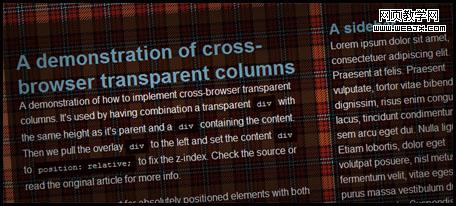
Cross Browser Transparent Columns - 跨浏覽器透明專欄,建立透明的內容專欄使用不透明度

CSS Speech Bubbles -CSS語音氣泡
總結
再次感謝您的閱讀,我們希望這篇文章對您的工作中有幫助。如果有一些技巧和教程文中沒有提及,希望您在評論裡指出,謝謝!
原文地址:http://arbent.net/blog/40-outstanding-css-techniques-and-tutorials
譯文地址:http://www.sonichtml.com/blog/?p=255
- 上一頁:CSS教程:滑動門與選項卡
- 下一頁:總結關於網頁表單反饋的一些問題