今天我們為大家准備的JS+CSS霓虹燈效果,讓你的文字像燈一樣每一分每一秒都變色。
今天我們要用CSS和jQuery制作霓虹效果。現在我們開始第一步,制作一個背景。其中有2個不同顏色的文字版本。
要生成五顏六色的背景圖象,您首先需要新建的Photoshop文件650px和300px文檔,#141414的背景顏色。 使用您喜愛的字體寫您的標題。 我使用了哥特式的世紀與60px的大小。
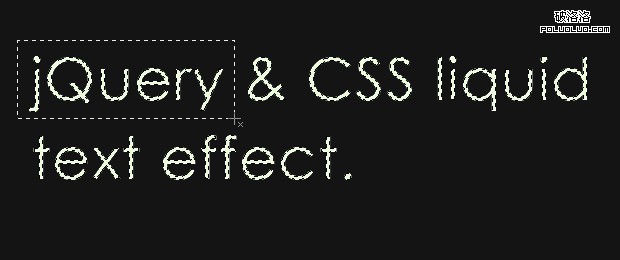
然後Ctrl點擊他,變成選區。

使用矩形工具,按Shift+Alt選擇文本,如下圖:

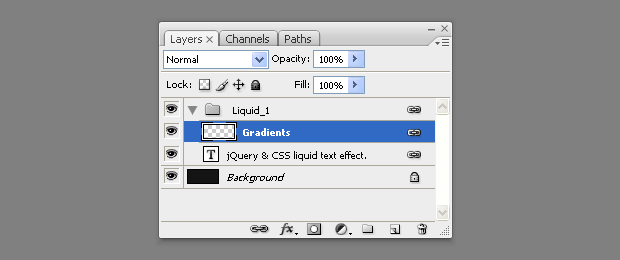
然後復制出一個新的圖層:
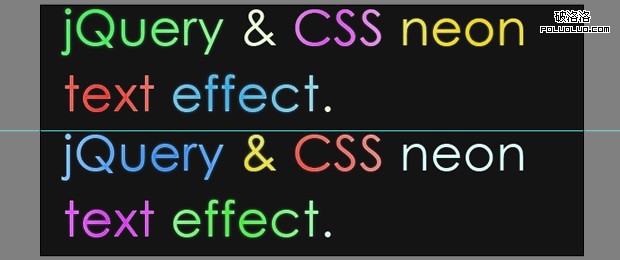
 在用具條使用漸變工具,選上你喜歡的顏色,但是每個詞的色彩最好不一樣,如下圖:
在用具條使用漸變工具,選上你喜歡的顏色,但是每個詞的色彩最好不一樣,如下圖:
 在完成的標題,下面的正本,副本和應用一組不同的顏色漸變。對齊兩個以上的其他豐富多彩的標題,使它很容易通過它們之間的轉換,提供了一個簡單的背景圖片在CSS的就可以了。
在完成的標題,下面的正本,副本和應用一組不同的顏色漸變。對齊兩個以上的其他豐富多彩的標題,使它很容易通過它們之間的轉換,提供了一個簡單的背景圖片在CSS的就可以了。
 文章下面有源文件下載
文章下面有源文件下載
Step 2 – XHTML
XHTML標注是真正地簡單的,您需要舉行背景的二個版本的容器(#neonText H1)。
demo.html
1 2 3 4 5
<h1 id="neonText"> Neon Text Effect With jQuery & CSS. <span class="textVersion" id="layer1"></span> <span class="textVersion" id="layer2"></span> </h1>
Layer1顯示在layer2上面,並且降低它的不透明將造成光滑的霓虹煥發影響,間距的背景圖象在它之下的退色入看法。
搜索引擎優化的原因,我們也提供圖像的純文本內容。 它是從視圖中隱藏的整潔與負文本縮進 。
Step 3 – CSS
制作樣式,2張圖像是分開的,我們通過CSS定義2個圖的位置,讓他們顯示在上面,或者下面。
styles.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
/* The two text layers */
#neonText span{
width:700px;
height:150px;
position:absolute;
left:0;
top:0;
background:url('img/text.jpg') no-repeat left top;
}
span#layer1{
z-index:100;
}
span#layer2{
background-position:left bottom;
z-index:99;
}
/* The h1 tag that holds the layers */
#neonText{
height:150px;
margin:180px auto 0;
position:relative;
width:650px;
text-indent:-9999px;
}
#neonText樣式設置相對位置,從而使他絕對定位顯示在頂部,還要注意文字縮進,我們事iyongd是隱藏樣式內容
Step 4 – jQuery
最後一步制作過渡動畫。 由於我們使用jQuery庫(我們在同一個腳本標簽頁包括)。
script.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14
view sourceprint?01 $(document).ready(function(){
setInterval(function(){
// Selecting only the visible layers:
var versions = $('.textVersion:visible');
if(versions.length<2){
// If only one layer is visible, show the other
$('.textVersion').fadeIn(800);
}
else{
// Hide the upper layer
versions.eq(0).fadeOut(800);
}
},1000);
});
聲明了的函數setInterval沒一秒都執行一次,並顯示或者隱藏和第一個圖交換。
效果預覽 文件下載