網頁制作poluoluo文章簡介:合理使用負邊距技術,可以幫助我們創建很多有意思的布局,比如自適應浏覽器寬度的流體布局。
合理使用負邊距技術,可以幫助我們創建很多有意思的布局,比如自適應浏覽器寬度的流體布局。國外關於使用負邊距創建這類布局的技術文檔,我看到的最早是04年 Ryan Brill 發表在 A List Apart 上的 《Creating Liquid Layouts with Negative Margins》 (04年 - -!國內剛小部分人開始關注WEB標准化),本文亦可看做是對其的中文翻譯版。
隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。目前國內門戶很多都進行了改版,采用目前的主流--960px左右的寬度。
我認為,對於不太復雜的網站,采用百分比進行架構是個不錯的主意。自適應布局的應用面還是蠻多的,比如論壇頁面、博客頁面等。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。
這裡需要的用到的技術關鍵點就一則:負邊距。
【簡單的布局】
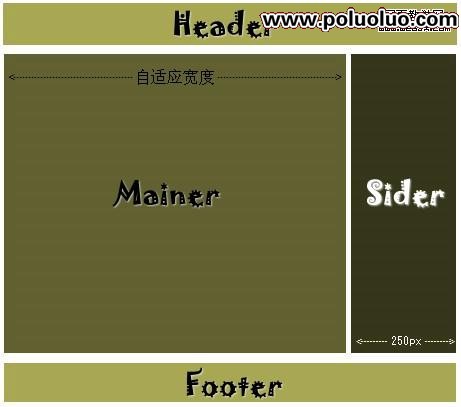
OK。我們現在開始。假設現在需要給自己的博客重新制作前台,界面的設計已經完成,就差代碼架構。我們希望博客的界面可以做到:左側的主要部分是博客文章內容,這部分需要在不同分辨率浏覽器下自適應寬度;而右側是側邊欄,這部分我們想做成一個固定250px寬,預期效果圖如下:

這是個典型的兩欄布局,我們來做一個初步的架構
<div id="header">頂部區域</div>
<div id="mainer">
<h1>使用負邊距創建自適應寬度的流體布局</h1>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
</div>
<div id="sideBar">
<h2>最新文章</h2>
<ul>
<li>最新文章一</li>
<li>最新文章二</li>
<li>最新文章三</li>
</ul>
</div>
<div id="footer">底部區域</div>
查看測試頁面一:
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
這是在沒有樣式表的情況下頁面的顯示效果。下面我們給它加上基本的樣式表
body,p,h1,h2,ul {
margin:0;padding:0;
}
#header {
background-color: #A8A754;
}
#footer {
background-color: #A8A754;
clear: both;
}
#mainer {
width: 100%;
margin-right: -250px;
float: left;
}
#sideBar {
float: right;
width: 250px;
}
定義mainer右邊距為-250px,使得右邊得以空出側邊欄的寬度,放置側邊欄。加上樣式表頁面請查看測試頁面二。
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
OK,現在我們看到左側的內容區域已經為側邊欄空出了相應的空間,使得側邊欄放置在了它應該出現的位置。
【去除重疊部分】
我們這時會發現,左側的文字內容部分卻和側邊欄有重疊。這時候我們需要另外的一個DIV層,來將左側文字部分設置一個足夠大的右邊距,使其不與側邊欄重疊。並將左側內容部分與側邊欄部分設置不同背景色,以示區分。
<div id="mainer">
<div id="main">
<h1>使用負邊距創建自適應寬度的流體布局</h1>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
</div>
</div>
增加的CSS
#sideBar {
color: #FFF;
background-color: #36361A;
}
#main {
margin-right: 250px;
background-color: #616030;
}
查看測試頁面三
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
【自適應高度】
這時候我們又發現了一個問題:如果左側長度繼續加長,那麼,右側側邊欄的下部會出現空白。我們希望可以實現視覺上的左右兩欄自適應等高。
這裡我們可以給外層的mainer DIV設置一個右對齊縱向重復的背靜圖片,圖片的寬度我們設置為250px,即同側邊欄寬度相同。
![]()
CSS部分我們加上
#mainer {
background: url(bj1.jpg) repeat-y right bottom;
}
多數時候我們並不想設置全部寬度為浏覽器的寬度,多數時候我們會設置小於屏幕寬度的百分比。這種情況下,我們可以在左側內容及右側側邊欄外再套一個DIV層,並在側邊欄下加上一個清除浮動的層,來達到我們的目的。這個時候我們的XHTML會是下面這個樣子。
<div id="header">頂部區域</div>
<div id="wrapper" class="mid">
<div id="mainer">
<div id="main">
<h1>使用負邊距創建自適應寬度的流體布局</h1>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
</div>
</div><div id="sideBar">
<h2>最新文章</h2>
<ul>
<li>最新文章一</li>
<li>最新文章二</li>
<li>最新文章三</li>
</ul>
</div>
<div class="clear"></div>
</div><div id="footer">底部區域</div>
相應的CSS
#wrapper {width: 92%;}
.clearing {clear: both;}
.mid {margin:0 auto;}
查看測試頁面四:
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
Ryan Brill 在他的文章裡說,外層的wrapper與裡面的mainer兩個DIV都應該設置背景 background,以便解決IE裡的一個BUG。但我這裡只設置了mainer DIV的背景,在IE6、IE7、FF裡並未發現錯誤。可能他指的是IE5.x,這裡忽略。
【進階,三欄布局】
掌握了以上的方法,我們會發現制作一個三欄的布局也是很簡單的!OK。下面我們把上面的例子變下,我們需要一個三欄的布局,2側為固定寬度,中部為自適應寬度。這僅需要增加一點DIV。
<div id="header" class="mid">頂部區域</div>
<div id="wrapper" class="mid">
<div id="mainer">
<div id="main"><div id="leftBar">
<h2>欄目標題</h2>
<ul>
<li>文章標題</li>
<li>文章標題</li>
<li>文章標題</li>
</ul>
</div><div id="inmain">
<h1>使用負邊距創建自適應寬度的流體布局</h1>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
<p>隨著越來越大的浏覽器的出現及普及,網站界面如何能滿足不同分辨率浏覽器使用者的浏覽需求,逐漸成為前端開發工程師必須面對的問題。采用百分比進行架構是個不錯的主意。以往我們進行這類架構都是使用table表格。但,其實使用很小的技術就可以創建出符合WEB標准化的自適應布局。</p>
</div></div>
</div><div id="sideBar">
<h2>最新文章</h2>
<ul>
<li>最新文章一</li>
<li>最新文章二</li>
<li>最新文章三</li>
</ul>
</div>
<div class="clear"> </div>
</div><div id="footer" class="mid">底部區域</div>
以及另外一個背景圖片
![]()
CSS部分增加:
#main {
margin-right: 250px;
background: url(bj2.jpg) #616030 repeat-y left bottom;
}
#leftBar {
float: left;
width: 150px;
}
#inmain {
margin-left: 150px;
}
現在來看看我們的頁面,測試頁面五。
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
OK,大功告成~!!具體應用舉例嗎,俺的博客頁面就是 ^ ^