介紹-webkit-filter:-webkit-filter是什麼
編輯:CSS進階教程
這兩天有看到國外網站紛紛介紹-webkit-filter,開始很迷惑,丫是想要學IE嗎?今天看了下,和IE的濾鏡沒一毛關系啊,而且,效果很贊!
這些濾鏡效果最初是用於SVG的,W3C引入到CSS中,然後制定了CSS Filter Effects 1.0,現在webkit率先支持了它。
現在規范中支持的效果有:
- grayscale 灰度
- sepia 褐色
- saturate 飽和度
- hue-rotate 色相旋轉
- invert 反色
- opacity 透明度
- brightness 亮度
- contrast 對比度
- blur 模糊
- drop-shadow 陰影
嗯,有些和CSS3重復了,不過,具體要怎麼用還要看具體情況,至少我們可以用不同的方法實現同樣的效果——比如透明度。
用法是標准的CSS寫法:
-webkit-filter: blur(2px);
然後,Eric Bidelman寫了一個demo,可以很方便的查看各種效果。但是考慮到某網站因為不明原因在國內無法訪問,我將該demo頁面簡單的翻譯了下,放到這邊給大家預覽,請猛擊查看。
請注意,改濾鏡目前只有最新的webkit nightly版本和Chrome 18.0.976以上版本才支持,所以你需要下載一個最新的版本來體驗~~我用的是webkit nightly。
現在,讓我們看一下一些簡單的效果吧:
原圖
模糊
50%灰度
100%灰度
50%褐色
100%褐色
50%亮度
100%亮度
色相
反色
飽和度
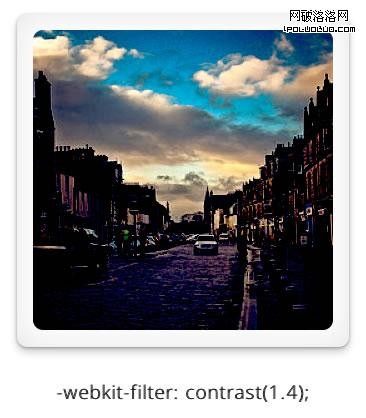
對比度
嗯,我們在手機端的各種特效如lomo、日系等,也可以在頁面簡單實現一些了,配合css3內陰影、遮罩、漸變等,相信不必instagram等差多少。
ps:sepia的翻譯貌似有點兒問題,求專業指點。
小編推薦
熱門推薦