網頁制作poluoluo文章簡介:CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式布局,將布局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。
CSS 定位 (Positioning) 屬性允許你對元素進行定位。
CSS 定位和浮動
CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式布局,將布局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。
定位的基本思想很簡單,它允許你定義元素框相對於其正常位置應該出現的位置,或者相對於父元素、另一個元素甚至浏覽器窗口本身的位置。顯然,這個功能非常強大,也很讓人吃驚。要知道,用戶代理對 CSS2 中定位的支持遠勝於對其它方面的支持,對此不應感到奇怪。
另一方面,CSS1 中首次提出了浮動,它以 Netscape 在 Web 發展初期增加的一個功能為基礎。浮動不完全是定位,不過,它當然也不是正常流布局。我們會在後面的章節中明確浮動的含義。
一切皆為框
p、h1 或 p 元素常常被稱為塊級元素。這意味著這些元素顯示為一塊內容,即“塊框”。與之相反,span 和 strong 等元素稱為“行內元素”,這是因為它們的內容顯示在行中,即“行內框”。
您可以使用 display 屬性改變生成的框的類型。這意味著,通過將 display 屬性設置為 block,可以讓行內元素(比如 <a> 元素)表現得像塊級元素一樣。還可以通過把 display 設置為 none,讓生成的元素根本沒有框。這樣的話,該框及其所有內容就不再顯示,不占用文檔中的空間。
但是在一種情況下,即使沒有進行顯式定義,也會創建塊級元素。這種情況發生在把一些文本添加到一個塊級元素(比如 p)的開頭。即使沒有把這些文本定義為段落,它也會被當作段落對待:
<p>
some text
<p>Some more text.</p>
</p>
在這種情況下,這個框稱為無名塊框,因為它不與專門定義的元素相關聯。
塊級元素的文本行也會發生類似的情況。假設有一個包含三行文本的段落。每行文本形成一個無名框。無法直接對無名塊或行框應用樣式,因為沒有可以應用樣式的地方(注意,行框和行內框是兩個概念)。但是,這有助於理解在屏幕上看到的所有東西都形成某種框。
CSS 定位機制
CSS 有三種基本的定位機制:普通流、浮動和絕對定位。
除非專門指定,否則所有框都在普通流中定位。也就是說,普通流中的元素的位置由元素在 X(HTML) 中的位置決定。
塊級框從上到下一個接一個地排列,框之間的垂直距離是由框的垂直外邊距計算出來。
行內框在一行中水平布置。可以使用水平內邊距、邊框和外邊距調整它們的間距。但是,垂直內邊距、邊框和外邊距不影響行內框的高度。由一行形成的水平框稱為行框(Line Box),行框的高度總是足以容納它包含的所有行內框。不過,設置行高可以增加這個框的高度。
在下面的章節,我們會為您詳細講解相對定位、絕對定位和浮動。
CSS position 屬性
通過使用 position 屬性,我們可以選擇 4 中不同類型的定位,這會影響元素框生成的方式。
position 屬性值的含義:
static
元素框正常生成。塊級元素生成一個矩形框,作為文檔流的一部分,行內元素則會創建一個或多個行框,置於其父元素中。
relative
元素框偏移某個距離。元素仍保持其未定位前的形狀,它原本所占的空間仍保留。
absolute
元素框從文檔流完全刪除,並相對於其包含塊定位。包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先在正常文檔流中所占的空間會關閉,就好像元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
fixed
元素框的表現類似於將 position 設置為 absolute,不過其包含塊是視窗本身。
提示:相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
CSS 定位屬性
CSS 定位屬性允許你對元素進行定位。
CSS 定位屬性允許你對元素進行定位。
網頁制作poluoluo文章簡介:CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式布局,將布局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。
CSS 相對定位
相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置上。然後,可以通過設置垂直或水平位置,讓這個元素“相對於”它的起點進行移動。
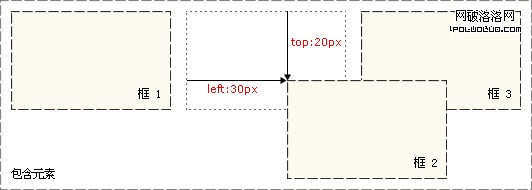
如果將 top 設置為 20px,那麼框將在原位置頂部下面 20 像素的地方。如果 left 設置為 30 像素,那麼會在元素左邊創建 30 像素的空間,也就是將元素向右移動。
- #box_relative
- {
- position: relative;
- left: 30px;
- top: 20px;
- }
如下圖所示:

注意,在使用相對定位時,無論是否進行移動,元素仍然占據原來的空間。因此,移動元素會導致它覆蓋其它框。
網頁制作poluoluo文章簡介:CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式布局,將布局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。
設置為絕對定位的元素框從文檔流完全刪除,並相對於其包含塊定位,包含塊可能是文檔中的另一個元素或者是初始包含塊。元素原先在正常文檔流中所占的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種類型的框。
CSS 絕對定位
絕對定位使元素的位置與文檔流無關,因此不占據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。
普通流中其它元素的布局就像絕對定位的元素不存在一樣:
- #box_relative {
- position: absolute;
- left: 30px;
- top: 20px;
- }
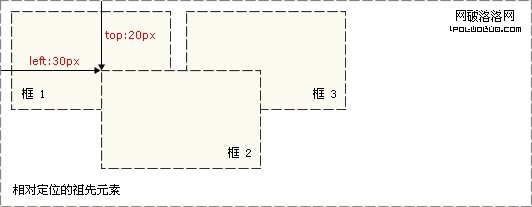
如下圖所示:

網頁制作poluoluo文章簡介:CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式布局,將布局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
CSS 浮動
請看下圖,當把框 1 向右浮動時,它脫離文檔流並且向右移動,直到它的右邊緣碰到包含框的右邊緣:

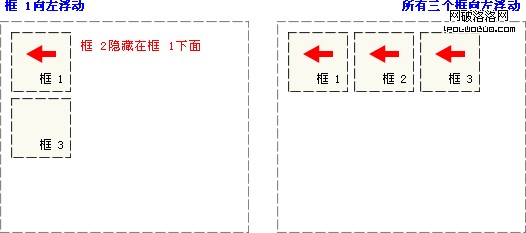
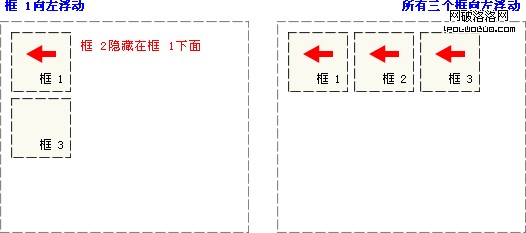
再請看下圖,當框 1 向左浮動時,它脫離文檔流並且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處於文檔流中,所以它不占據空間,實際上覆蓋住了框 2,使框 2 從視圖中消失。
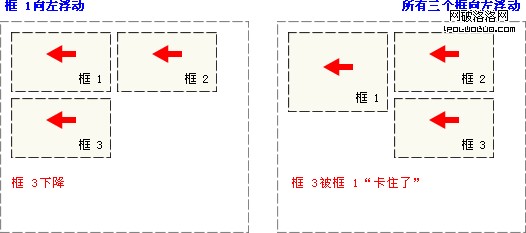
如果把所有三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。

如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”:

CSS float 屬性
在 CSS 中,我們通過 float 屬性實現元素的浮動。
如需更多有關 float 屬性的知識,請訪問參考手冊:CSS float 屬性。
行框和清理
浮動框旁邊的行框被縮短,從而給浮動框留出空間,行框圍繞浮動框。
因此,創建浮動框可以使文本圍繞圖像:

要想阻止行框圍繞浮動框,需要對該框應用 clear 屬性。clear 屬性的值可以是 left、right、both 或 none,它表示框的哪些邊不應該挨著浮動框。
為了實現這種效果,在被清理的元素的上外邊距上添加足夠的空間,使元素的頂邊緣垂直下降到浮動框下面:

這是一個有用的工具,它讓周圍的元素為浮動元素留出空間。
讓我們更詳細地看看浮動和清理。假設希望讓一個圖片浮動到文本塊的左邊,並且希望這幅圖片和文本包含在另一個具有背景顏色和邊框的元素中。您可能編寫下面的代碼:
- .news
- {
- background-color: gray;
- border: solid 1px black;
- }
- .news img
- {
- float: left;
- }
- .news p
- {
- float: right;
- }
- <p class="news">
- <img src="news-pic.jpg" />
- <p>some text</p>
- </p>
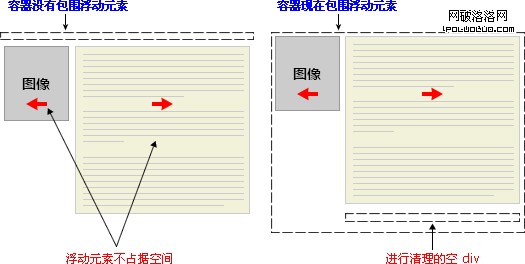
這種情況下,出現了一個問題。因為浮動元素脫離了文檔流,所以包圍圖片和文本的 p 不占據空間。
如何讓包圍元素在視覺上包圍浮動元素呢?需要在這個元素中的某個地方應用 clear:

不幸的是出現了一個新的問題,由於沒有現有的元素可以應用清理,所以我們只能添加一個空元素並且清理它。
- .news
- {
- background-color: gray;
- border: solid 1px black;
- }
- .news img
- {
- float: left;
- }
- .news p
- {
- float: right;
- }
- .clear {clear: both;}
- <p class="news">
- <img src="news-pic.jpg" />
- <p>some text</p>
- <p class="clear"></p>
- </p>
這樣可以實現我們希望的效果,但是需要添加多余的代碼。常常有元素可以應用 clear,但是有時候不得不為了進行布局而添加無意義的標記。
不過我們還有另一種辦法,那就是對容器 p 進行浮動:
- .news
- {
- background-color: gray;
- border: solid 1px black;
- float: left;
- }
- .news img
- {
- float: left;
- }
- .news p
- {
- float: right;
- }
- <p class="news">
- <img src="news-pic.jpg" />
- <p>some text</p>
- </p>
這樣會得到我們希望的效果。不幸的是,下一個元素會受到這個浮動元素的影響。為了解決這個問題,有些人選擇對布局中的所有東西進行浮動,然後使用適當的有意義的元素(常常是站點的頁腳)對這些浮動進行清理。這有助於減少或消除不必要的標記。
事實上,W3School 站點上的所有頁面都采用了這種技術,如果您打開我們使用 CSS 文件,您會看到我們對頁腳的 p 進行了清理,而頁腳上面的三個 p 都向左浮動。
絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
對於定位的主要問題是要記住每種定位的意義。所以,現在讓我們復習一下學過的知識吧:相對定位是“相對於”元素在文檔中的初始位置,而絕對定位是“相對於”最近的已定位祖先元素,如果不存在已定位的祖先元素,那麼“相對於”最初的包含塊。
注釋:根據用戶代理的不同,最初的包含塊可能是畫布或 HTML 元素。
提示:因為絕對定位的框與文檔流無關,所以它們可以覆蓋頁面上的其它元素。可以通過設置 z-index 屬性來控制這些框的堆放次序。