繪制過程:
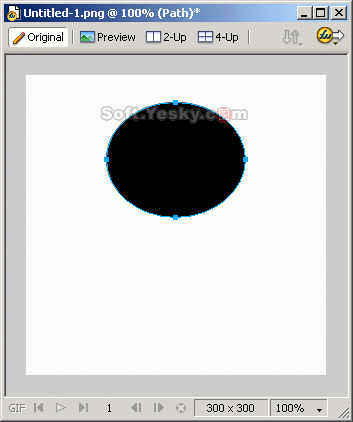
(1)新建一個大小為300×300的圖像,然後使用工具箱上的橢圓工具  繪制一個大小為139×115的橢圓,設置填充色為黑色,如圖1所示。
繪制一個大小為139×115的橢圓,設置填充色為黑色,如圖1所示。

圖1 繪制橢圓
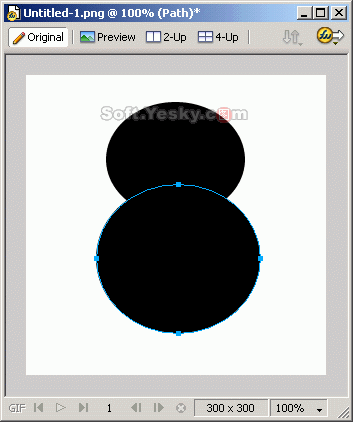
(2)同理繪制另外一個橢圓設置大小為164×149,這樣大致得到了“企鵝”的頭部和肚子,如圖2所示。

圖2 繪制第二個橢圓
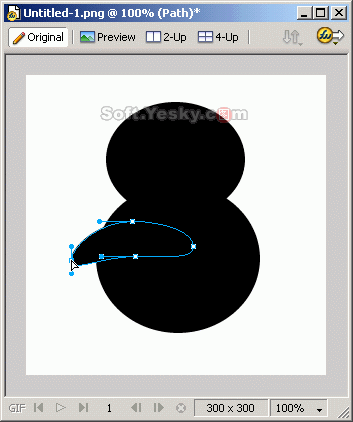
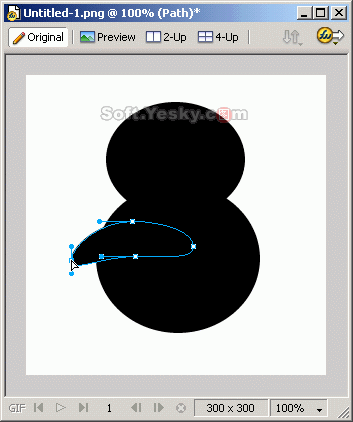
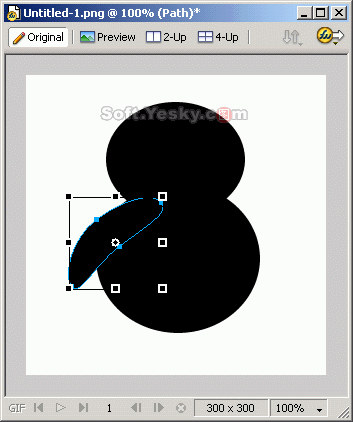
(3)接著就要繪制“企鵝”的兩個小翅膀了。我們首先繪制一個大小為121×50的橢圓,然後使用工具箱上的次選擇工具  對橢圓的幾個節點進行調整,使得橢圓變成“翅膀”的樣子,如圖3所示。
對橢圓的幾個節點進行調整,使得橢圓變成“翅膀”的樣子,如圖3所示。

圖3 使用次選擇工具變形橢圓
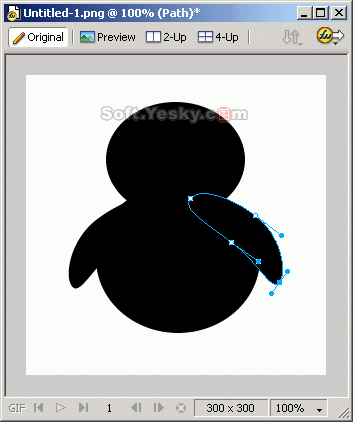
(4)選中變形的橢圓,點擊工具箱上的縮放工具
 旋轉橢圓,並將其放置到圖像適當的位置,如圖4所示。
旋轉橢圓,並將其放置到圖像適當的位置,如圖4所示。

圖4 旋轉變形後的對象並將其放置到適當位置
(5)選中變形後的橢圓,按Ctrl+C復制,然後按Ctrl+V粘帖,選擇復制所得的橢圓,右擊鼠標,在彈出的快捷菜單中選擇“Transform”>>“Flip Horizontal”水平翻轉圖像,然後將翻轉所得的圖像移動到適當位置,如圖5所示。

圖5 水平翻轉對象並移動到適當位置
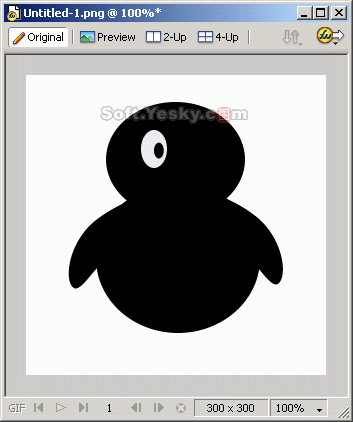
(6)按住Ctrl+A選中前面畫好的所有對象然後按Ctrl+G將對象組合。下面我們再來繪制“企鵝”的眼睛了。其實分別繪制兩個橢圓設置不同大小和填充色即可,其大小分別為26×38和10×16,填充色分別為白色和黑色,如圖6所示。

圖6 繪制兩個橢圓並設置不同填充色
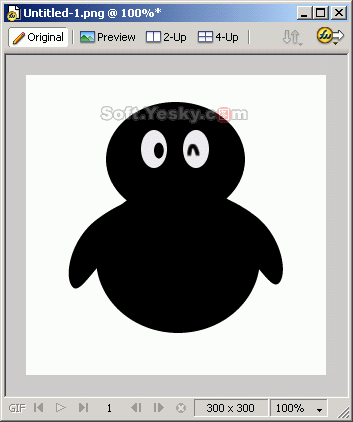
(7)同理繪制“企鵝”另外一只眼睛,但是效果要顯得不同,讓其像是瞇著眼睛笑一樣。這裡只需要將中間的橢圓換成一條曲線就可以了,如圖7所示。

圖7 繪制另外一只眼睛
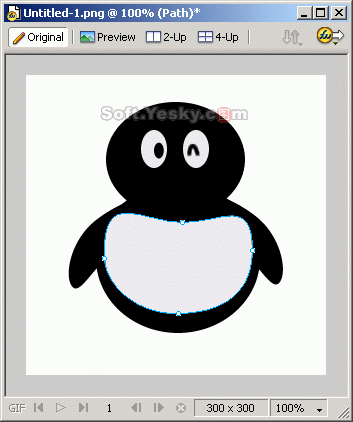
(8)接著繪制“企鵝”的白色肚子了。這個同樣比較簡單,繪制一個橢圓,然後用次選擇工具對橢圓的節點進行調整,使得產生圖8所示的效果。

圖8繪制橢圓並進行調整
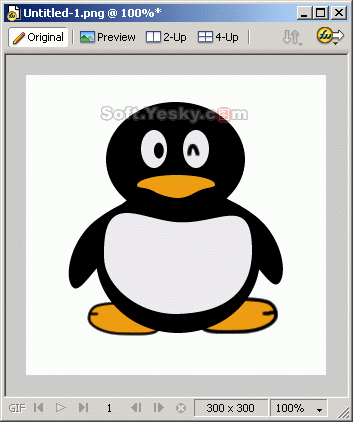
(9)現在“企鵝”還缺“嘴巴”和“腳”,這個畫起來比較簡單。使用工具箱上的鋼筆工具  簡單勾勒出“嘴巴”和“腳”的圖像,適當進行調整,設置填充色為#EF9D17。然後為“腳”上畫上兩條短的矢量路徑,讓其看起來向“腳趾”一樣。並將“腳”排列到圖像最後,得到圖9所示的圖像。當然這裡同樣可以使用橢圓工具等畫好然後運用次選擇工具進行調整得到這個效果。
簡單勾勒出“嘴巴”和“腳”的圖像,適當進行調整,設置填充色為#EF9D17。然後為“腳”上畫上兩條短的矢量路徑,讓其看起來向“腳趾”一樣。並將“腳”排列到圖像最後,得到圖9所示的圖像。當然這裡同樣可以使用橢圓工具等畫好然後運用次選擇工具進行調整得到這個效果。

圖9 繪制“嘴巴”和“腳”