FW繪制可愛的聖誕新年Kitty貓咪卡通桌面(3)[組圖]
編輯:Fireworks基礎
17.使用上面繪制蝴蝶結類似的方式繪制貓咪的兩個小腳,得到如圖20所示的圖像。

圖20 繪制貓咪的小腳
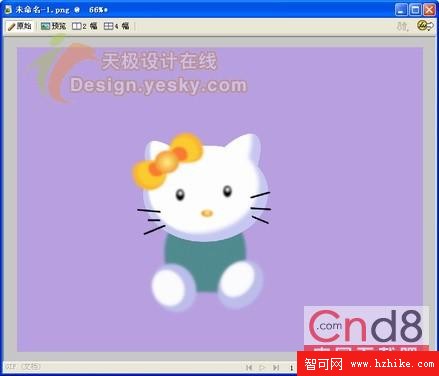
18.接著繪制貓咪的兩個小手,使用橢圓和投影即可,加上一點小修飾,這樣一個貓咪的圖像就繪制好了,如圖21所示。

圖21 繪制好的貓咪
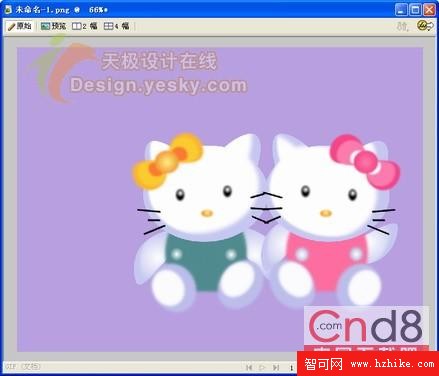
19.將所有圖像選中,按住Ctrl+G將其組合。然後復制組合的對象,並對其進行水平翻轉,這樣很快就得到了兩個貓咪的圖像,如圖22所示。
圖22 水平翻轉圖像
20.對復制的圖像取消組合之後,進行顏色等細節調整,使得和原來的圖像有所不同。得到如圖23所示的圖像。

圖23 調整圖像
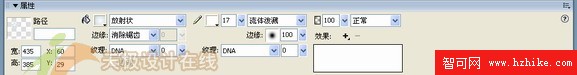
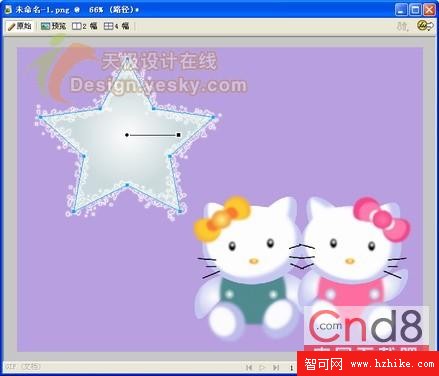
21.按住Ctrl+G組合所有圖像,並適當調整大小。使用工具箱上的星形工具繪制一個星形,然後在其屬性面板中設置屬性如圖24所示,得到圖25所示的圖像。
圖24 屬性面板設置

圖25 添加星形
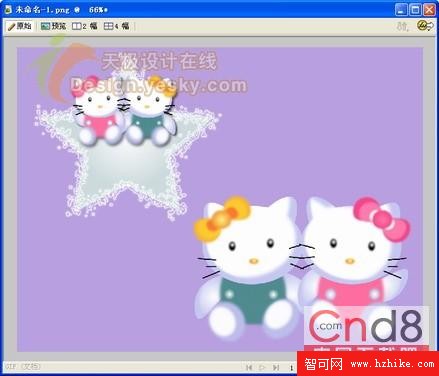
22.復制兩個卡通貓咪,然後水平翻轉,調小貓咪放置在星星上面,如圖26所示。

圖26 復制貓咪
23.在圖像上添加一些藝術感強烈的字體,這樣我們的桌面就做好了,是不是很可愛啊?如圖27所示。
圖27 貓咪聖誕桌面
24.最後使用導出向導,將圖像導出為JPG格式的文檔,在桌面上右擊鼠標選擇【屬性】|【桌面】|【浏覽】,選擇剛才導出的圖像作為桌面。聖誕節那天使用自己繪制的桌面是不是非常開心啊?如圖28所示。

圖28 聖誕桌面
小結:本例中對於卡通的繪制同樣是使用矢量路徑的組合來完成的,但是對於圖像的投影效果我們使用了效果菜單。熟練掌握Fireworks中效果菜單的使用對於創建圖像的各種特效很有效。效果如同Photoshop中的濾鏡一樣,能夠幫助用戶盡快實現各種特殊來說很有效。另外,在進行圖像創作的時候,經常使用整體復制然後進行細節調整,這樣會節省許多繪圖時間,這也是我們需要注意的地方。最後,安裝一些較好的藝術字體對於創建藝術效果完美的圖像來說也是非常有作用的,並且給予字體適當的發光效果,這樣才能有一定的視覺感受
小編推薦
熱門推薦