用Fireworks軟件為圖片制作窗格效果實例
編輯:Fireworks基礎
首先建立一個Fireworks文件,背景黑色,大小自己定義。

然後按Ctrl+R蹈入事先准備好的一幅圖片(圖片來自網絡,侵權請及時告之 !)

在畫布上方畫一矩形,筆觸色及填充色都為白色,如圖所示:

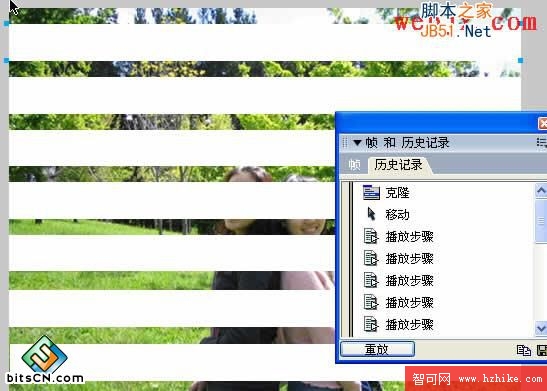
到歷史記錄面板中,清除歷史記錄。(為下步做准備)如圖所示:

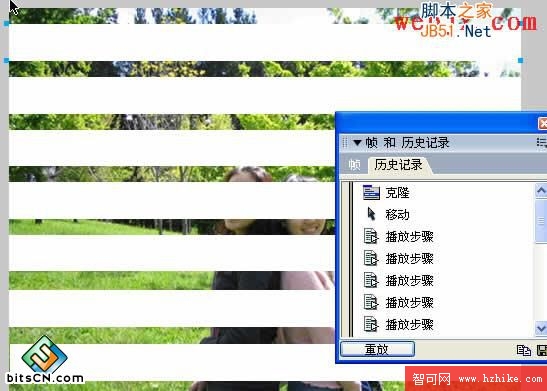
選中這個矩形,克隆(ctrl+shift+D),並移動至合適的位置。回到歷史記 錄面板,全選歷史記錄裡這些步聚,再單擊重放按紐,如圖所示:

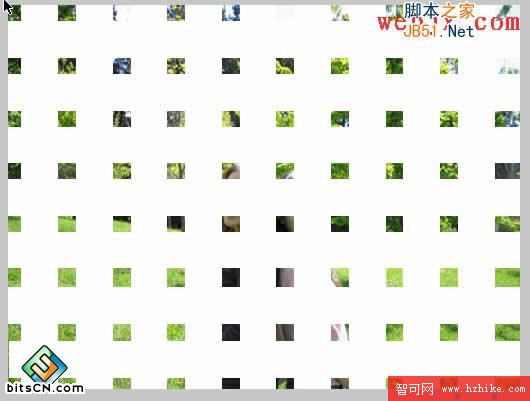
同樣用重放功能的方法,做出縱向的所有矩形,如圖所示:

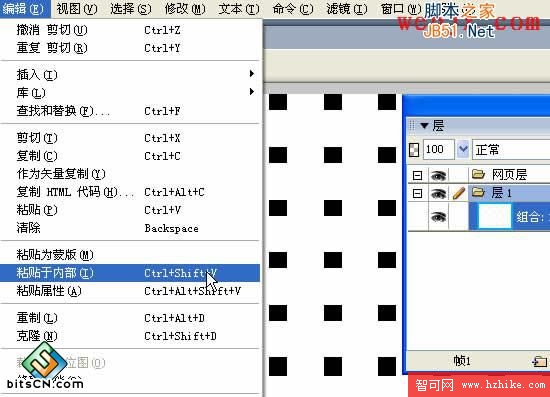
全選,注意:導入的那個位圖可不要選入進去,然後執組合(Ctrl+G),見 層面板,然後選擇蹈入的那幅圖片按Ctrl+X剪切,然後選擇剛才組合的那個層, 執行下圖所示操作:

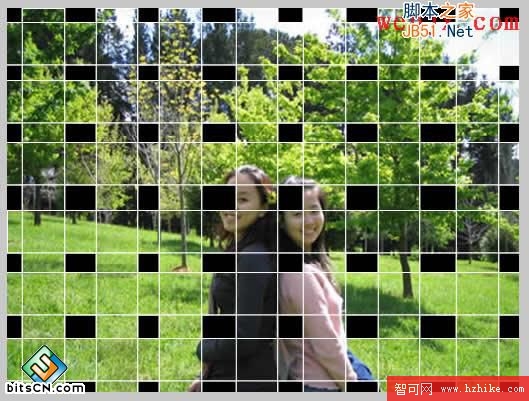
觀看效果:

小編推薦
熱門推薦