詳解Fireworks MX 2004豐富的圖像導出功能(3)
編輯:Fireworks基礎
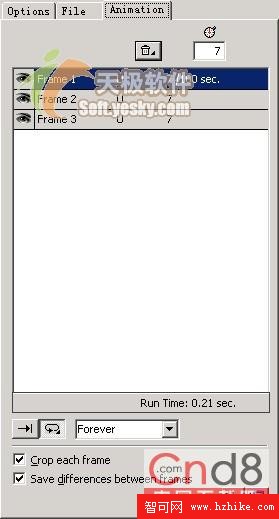
左側第三個是“Animation”選項卡,在這可設置輸出動畫時的相應參數(如播放次數,每幀的延長時間等),如圖5所示。當用戶選定一幀,它會被高亮顯示以表示是當前幀,此時,在上面鍵入或單擊右鍵就可以改變該幀的屬性。所有幀屬性會在幀列表框中顯示出來,幀列表框下方是循環方式的選擇, 被按下代表一次播放後停止,
被按下代表一次播放後停止, 按下後代表循環播放,其模式可在下拉列表中選擇。在最下方的兩個選項中,選中“自動裁剪”,則導出單幀圖像時,自動裁剪圖像使之適應圖像的大小;選中“自動差異化”,則Fireworks自動將各幀圖像按照不同的大小導出。
按下後代表循環播放,其模式可在下拉列表中選擇。在最下方的兩個選項中,選中“自動裁剪”,則導出單幀圖像時,自動裁剪圖像使之適應圖像的大小;選中“自動差異化”,則Fireworks自動將各幀圖像按照不同的大小導出。

圖5 動畫屬性設置
右側輸出預覽部分實際上是由多個預覽窗口和一個工具條組成的。圖6是預覽窗口。

圖6 預覽窗口
小編推薦
熱門推薦