Fireworks(FW) 創建圖象[組圖]
編輯:Fireworks基礎
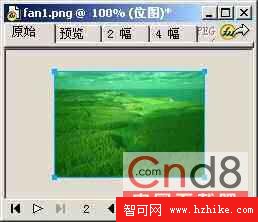
1.使用“指針”工具選中圖片,選擇“編輯”>“插入”>“切片”在圖象或對象上方創建切片。

2.單擊“新建 / 復制幀”按鈕在“幀”面板中創建一個新幀。

3.打開另一幅圖片,使用“剪切”和“粘貼”命令把這幅圖片粘貼到創建的新幀中。


5.出現一條從切片中心延伸到左上角的藍色行為線,同時打開“交換圖象”對話框。在“交換圖象自”彈出菜單中,選擇要交換的圖象所在的幀,這裡選擇幀2。

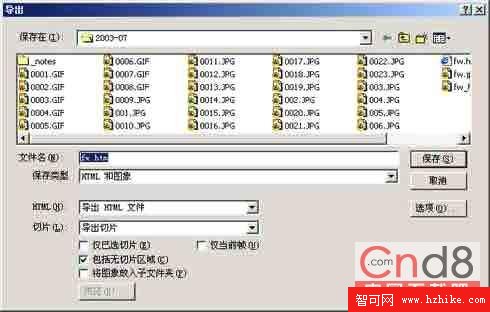
6. 簡單變換圖象做好了,主要起作用的是Javascript代碼,所以必須導出為html格式。選擇“文件”/“導出預覽”,在“保存類型”中選擇“Html和圖像”。

7. 在Dreamweaver中,單擊“Fireworks HTML”按鈕,選擇之前導出的Html文件即可。

8.完成。
小編推薦
熱門推薦