最近網絡上很流行一種超炫的閃彩文字及簽名,在QQ空間裡、論壇簽名裡、各類回貼和博客都有炫彩閃字的身影,一些具有個性的閃字還相當耀眼,那麼這種炫彩字是如可制作出來的呢?其實制作炫彩字並不難,我們在Fireworks中用閃底素材+粘貼於內部的制作方法,可以省去相當大的工作量,是一種別出心裁的方法喲!
下面我們來看看閃字的效果。




部分完成效果
制作步驟:
1.打開Fireworks軟件,新建一個透明背景的文檔。(文檔大小可以先設置為390×68像素,如果不合適,後期再進行修改)

新建一個透明背景的文檔
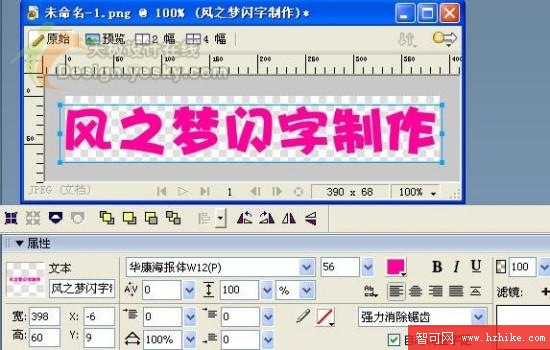
2.利用左邊工具箱中的“文本工具”![]()
在畫布中輸入文字,然後在下方“屬性面板”中調整文字的大小/字體,並在“消除鋸齒級別”中設置為“強力消除鋸齒”。

在“消除鋸齒級別”中設置為“強力消除鋸齒”
3.接下來在“幀”面板中將第1幀拖到“新建/重制幀”按鈕上![]()
2將,如下圖所示,共制作成3幀。(一般是看閃底素材有多少幀,然後就制作幾幀)。


在“幀”面板中將第1幀拖到“新建/重制幀”按鈕上
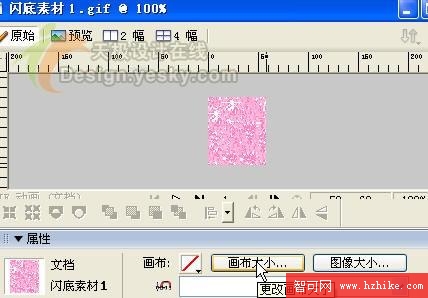
8.接下來就是對閃底素材的編輯了,一般的閃底並不是我們想要的大小,有時會比字小,所以我們就需要編輯一下,首先要打開閃底素材,單擊下方“屬性面板”中的“畫布大小”,調整為閃字畫布大小。

打開閃底素材,單擊下方“屬性面板”中的“畫布大小”,調整為閃字畫布大小。

閃底素材
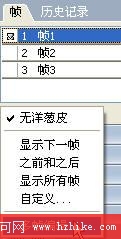
9.然後在“幀”面板中單擊![]() 洋蔥皮按鈕,勾選“多幀編輯”,並將結束幀滑塊拖到最後一幀上,並框選所有圖像內容。
洋蔥皮按鈕,勾選“多幀編輯”,並將結束幀滑塊拖到最後一幀上,並框選所有圖像內容。



將結束幀滑塊拖到最後一幀上,並框選所有圖像內容
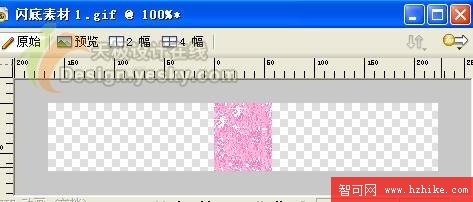
10.這樣,框選中的是三幀中的對象,利用移動工具移到畫布最左邊,然後利用ALT+移動復制對象至滿畫布,然後保存並關閉閃底。

利用ALT+移動復制對象至滿畫布
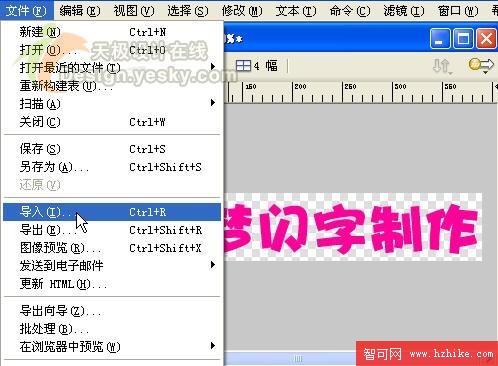
11.回到剛才我們閃字的這個制作畫布中,選擇菜單中“文件—導入”(Ctrl+R),選擇導入剛才修改並保存的閃底素材圖。

選擇導入剛才修改並保存的閃底素材圖
(提示:要在第1幀中導入,不要選擇其它幀,否則會出現前面的沒有效果,後面卻多出幀的結果。)
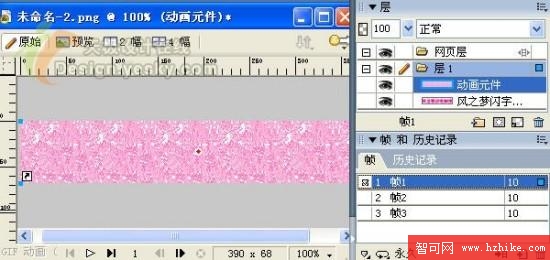
12.導入後會看到動畫元件布滿了整個畫布,然後選中閃圖,按Ctrl+X剪切下來。

導入後會看到動畫元件布滿了整個畫布
13.單擊第1幀中的文字,將其選中後選擇菜單中的“編輯—粘貼於內部”。

選擇菜單中的“編輯—粘貼於內部”。
這時再點擊預覽會發現,閃字動畫已經制作好了。

閃字動畫
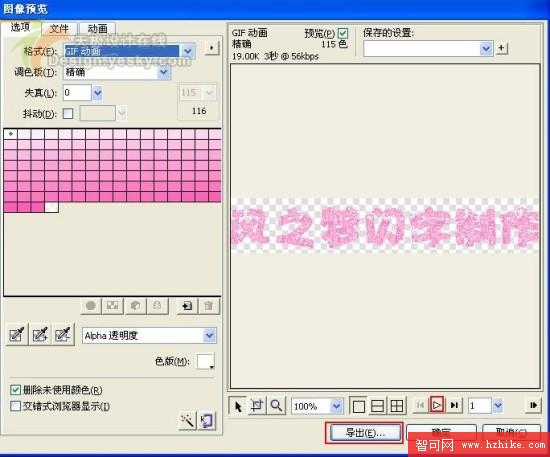
14.閃字制作完成後,接下來就是將這個閃字圖像保存為動畫Gif格式,可以選擇菜單中“文件—圖像預覽”命令,在“圖像預覽”窗口中先單擊預覽按鈕看一下動畫效果,然後再單擊“導入”按鈕導出Gif圖像。

先單擊預覽按鈕看一下動畫效果,然後再單擊“導入”按鈕導出Gif圖像。
到此,閃字就制作完成了,下次給大家講解閃圖的制作。