Dreamweaver如何調用JavaScript行為
編輯:Dreamweaver入門
調用JavaScript行為可以指定在事件發生時要執行的自定義函數或者JavaScript代碼。可以自己書寫這些JavaScript代碼,也可以使用網絡上免費發布的各種JavaScript庫。
一、Dreamweaver調用JavaScript行為
1. 選擇一個對象。
2. 打開行為面板。
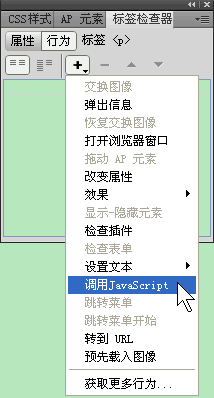
3. 點擊“添加行為(+)”按鈕,在彈出的下拉菜單中選擇“調用JavaScript”命令。如下圖所示:

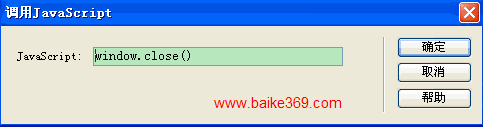
4. 在“調用JavaScript”對話框中輸入要執行的自定義函數名稱或者JavaScript代碼。如下圖所示:

5. 點擊“確定”按鈕,則給選擇的對象調用了JavaScript行為。
源代碼如下:
Dreamweaver CS5調用JavaScript行為示例
當鼠標經過時會關閉窗口!
有些函數或者JavaScript源代碼需要修改、調試以後才能正確使用。
6. 查看上面附加的事件是否是需要的事件。如果不是需要的事件,可以修改事件。
7. 查看行為參數是否合適。如果不合適,也可以修改行為參數。
小編推薦
熱門推薦