制作步驟:首先要說明的是,由於金屬類的效果重復的步驟較多,制作起來也比較費時,所以我們這裡只做簡單的介紹。你可以下載我們提供的源文件,自己摸索、實踐。相信你很快就能夠掌握這種制作方法。
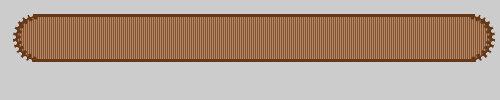
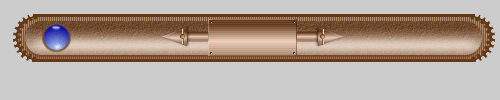
1、建立新文件後,在場景中畫圓角長方形。然後通過制作"的方法將長方形的兩端圓角打穿,形成鋸齒效果。如圖1所示。

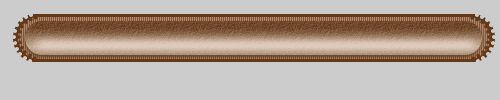
2、拷貝一份底圖並將它的寬高縮減。使用比例工具總是不能按我們的要求達到精確的寬高比例。這時候你可以使用info(信息)面板來調整元素的寬高。這樣就很容易達到精准的效果。

3、就像我們制作蘋果站導航按鈕那樣,畫一個圓角矩形,為它填充(linear)直線漸變。然後,為它指定一種才質進行填充,材質的總量有20%就可以了,最後,再加入一條亮色,指定羽化度。

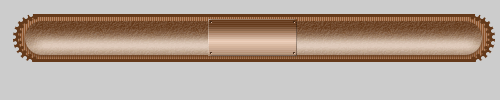
4、同上步一樣,填充漸變,要切記的是這個小長方形的亮光部分要稍稍高於下面的圓角矩形亮光部分。同樣的,在填充(Fill)面板中為它指定一種材質。總量比例也是20%。唯一不同的是,這個矩形是添加了內斜角效果的。最後,用畫球體的方法為該矩形的四個邊角各添加一個類似按鈕的小物件。

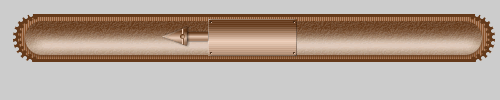
5、箭頭很容易做,使用多邊形工具畫出個三角形,然後將它稍微壓扁,再為它填充漸變,最後,為其添加內斜角效果。右側的橫線其實就是一明一暗兩條直線構成的。柱管是一個小長方形填充了漸變得到的。最後,為了裝飾,在橫線的中間畫一個小圓球。

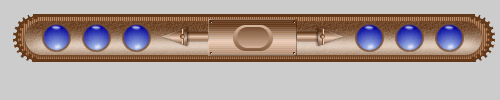
6、制作一個發光的類似透明的小球體。這很簡單吧?!對了,別忘記指定描邊哦,要使用底圖的相近色。稍微深一些就可以了。

7、復制剛剛制作完成的小球,整齊排列在箭頭的左右,這就是菜單的按鈕了。然後畫一個圓角的小矩形,為它填充漸變,頂部是亮色,底部是暗色。最後,復制一個同樣的矩形,縮減它的寬高,改變漸層控制手柄的方向。也就是將剛剛的填充漸變翻轉過來。

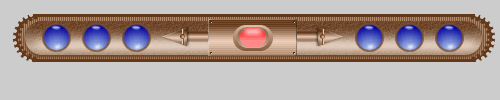
8、畫中間的紅色按鈕。這於制作蘋果站的導航按鈕是同一種方法。

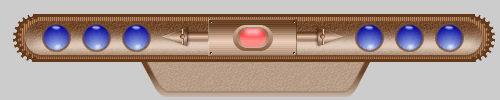
9、最後一步,首先畫一個圓角矩形,然後通過變形工具將左右兩邊拖拽成斜邊,讓它看起來像個梯形。然後填充漸變,最後拷貝一份相同的梯形,縮減它的寬高,指定描邊,使用底圖同色系中淺色即可。填充材質。

10、不用說了,當然是添加切片,指定滾蓋,最後輸出為Html and iamge了。
- 上一頁:FW4技巧:使用拖放創建不相交翻轉
- 下一頁:金屬效果菜單制作之三