Fireworks簡單制作漸隱線的兩種方法介紹
編輯:Fireworks基礎
這篇教程是向的朋友介紹Fireworks簡單制作漸隱線的兩種方法,教程比較基礎,適合新手學習,推薦到,喜歡的朋友一起來學習吧!
一種是矩形的填充..
矩形做法一,適合大部分的情況:
1.用矩形工具畫出一個像素高的矩形.
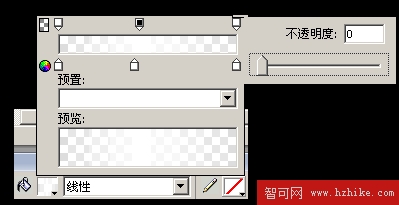
2.在面板處選擇線性填充,具體的調節如下:
面板講解:大家可以看到最上面有兩排箭頭.其中
這個標志的一排是透明度
這個標志的一排是顏色.
通過在上下點擊面板添加新箭頭....
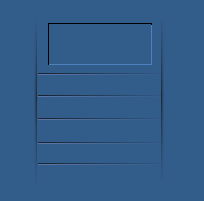
通過這樣的漸變可以得到如下的效果
矩形做法二:
如果是單色背景,可以考慮直接選擇顏色箭頭中的兩端為背景色,中間為你需要的線條顏色,模擬透明效果.
擴展:
1.矩形並不是一定需要1px的高度,可以任意調節.
2.填充不一定是非得需要線性的,如果你需要更多的效果,可以考慮使用其他的漸變方法進行嘗試.
3.通過調節填充手柄,你可以很容易的控制漸隱的方向...
4.通過仔細查看漸變的效果,聰明的人應該可以馬上看出,firework的矩形並不是純矢量的,實際上,它還是像素的...
利用矩形漸隱的組合,我們可以很容易的創建如下的效果PNG源文件:
另外一種就是蒙版形成的漸隱了
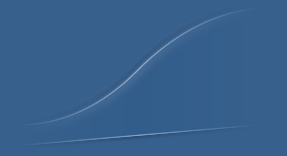
相對於形狀填充形成的漸隱效果來說,蒙版的漸隱使用的范圍更廣泛一些,因為矩形漸變並不能包括一些效果的漸變.例子如下:
例子1.
例子2[源文件].
至於如何做我就不多費口舌了,請看frogit版主的教程:
其中例子二應該是研究這個網站中的漸變效果做出來的.
教程結束,以上就是Fireworks簡單制作漸隱線的兩種方法介紹,希望對大家有所幫助!
小編推薦
熱門推薦