CSS編碼轉換 CSS文件編碼設置篇,CSS文件utf-8與gb2312互轉換方法篇
一、查看CSS文件編碼
1、高版本DW新建將自帶編碼charset代碼
在CSS文件中沒有編碼聲明代碼也不代表CSS文件沒有編碼這一特征,在高版本的DW軟件中新建CSS文件會自動添加上編碼聲明代碼。

高版本DW新建CSS文件會自帶編碼charset聲明
2、在CSS文件中沒有發現charset編碼代碼如何查看編碼類型?
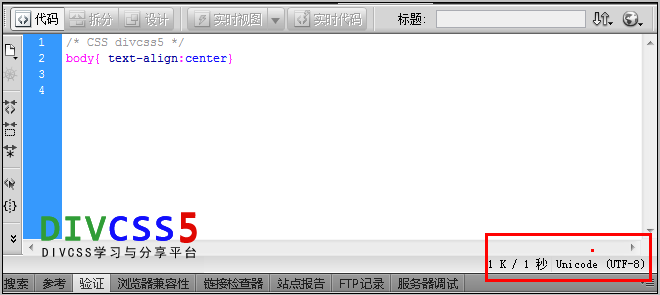
在DW軟件中,打開CSS文件後,DW代碼右下角狀態欄可以看出當前CSS文件編碼類型如下圖

CSS代碼編輯區右下角可以看到當前CSS編碼模式
二、如何將CSS文件編碼轉換(互換方法)
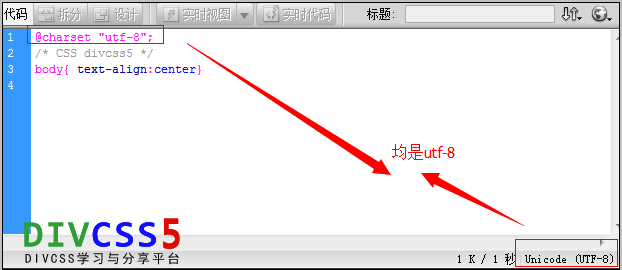
無論CSS文件代碼中是否有charset,均可以查看DW軟件代碼編輯區右下角狀態欄可以看出編碼類型。但如果你要修改CSS文檔編碼不能直接添加或修改charset的值就算修改編碼了,這樣直接修改是不行的。

直接修改文檔代碼中charset值是不能根本改變文檔編碼類型
轉換轉化CSS文檔編碼修改方法如下:

CSS文件文檔編碼改變前截圖
在改變前均為utf-8編碼類型,本實例將utf-8轉換改為gb2312。
第一步:找到DW軟件頂部狀態欄中“修改”選擇點擊 “頁面屬性”(或快捷鍵ctrl+J)

頁面屬性選擇
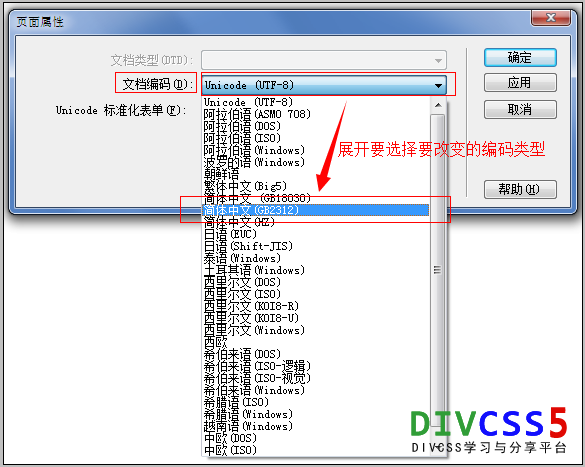
第二步:選擇文檔編碼類型值
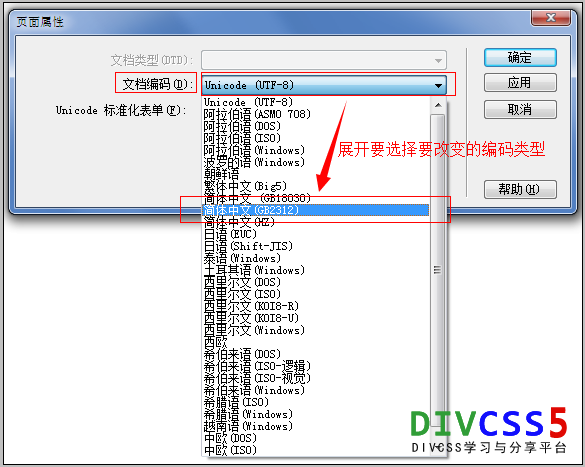
在彈出“頁面屬性”選項卡中,文檔編碼這欄展開選擇

展開文檔編碼中選擇“簡體中文(GB2312)”
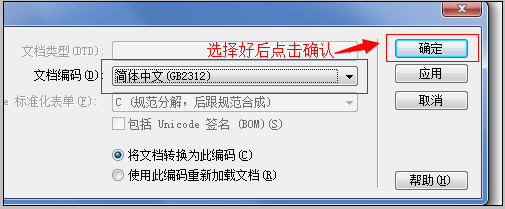
第三步:選擇好編碼類型後,點擊“確定”

點擊確認頁面屬性選項卡
這樣即可真正將“UTF-8”編碼CSS文件轉換為“GB2312”編碼的文檔。

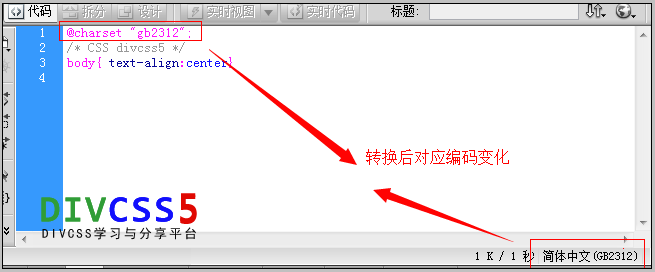
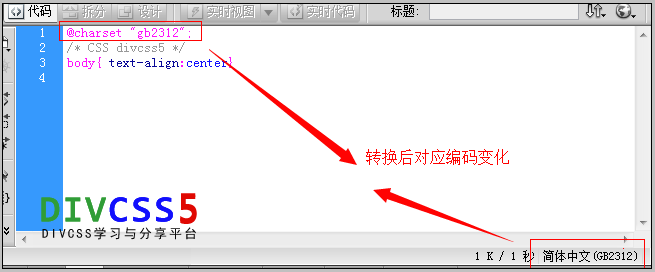
CSS代碼編碼轉換後截圖
改變轉換編碼後,即使手動將CSS代碼中@charset “gb2312”刪除,此CSS文件文檔依然是gb2312編碼。
三、CSS編碼轉換總結
切記修改CSS代碼文件編碼,不能只手動修改@charset值就認為編碼就轉換轉化了,一定要使用DW軟件進行轉換操作才能完全真正轉換CSS文檔編碼類型。
相關教程文章:
1、HTML亂碼
2、HTML中文亂碼
3、html編碼轉換