CSS text-align之CSS居中(text-align:center)、CSS內容居左(text-align:left)、CSS文字居右(text-align:right)樣式屬性篇,圖片、文字內容對齊 居中 居左 居右篇
- CSS text-align目錄
-
- text-align語法
- text-align常使用地方
- DIV CSS text-align實例
- text-align樣式屬性總結
一、text-align樣式語法
1、text-align的值與說明:
text-align語法:
text-align : left | right | center | justify
text-align參數值與說明:
left : 左對齊
right : 右對齊
center : 居中
*justify : 兩端對齊(不推薦使用,通常大部分浏覽器不使用)
我們對text-align常用的參數值為left、right、center
text-align功能說明:
設置或檢索對象中文本的左中右對齊方式。
2、使用范例與使用語法
div{ text-align:left } div標簽對象內內容(圖片和文字等)將靠左對齊
div{ text-align:right} div標簽內內容(圖片和文字等)將靠右對齊
div{ text-align:center } div標簽內內容(圖片和文字等)將居中對齊
二、text-align常使用地方
text-align常常用於盒子裡的文字、圖片等內容居左、居中、局右。比較常見是常規的讓內容局左或居中對齊排列。

text-align舉例截圖
三、text-align實例
我們設置3個盒子,分別都設置盒子CSS高度、CSS寬度相同,再分別設置三個盒子裡內容靠左對齊、居中對齊、靠右對齊。
我們都設置3個盒子高度為50px;寬度為300px;便於觀察我們設置3個盒子都1個黑色邊框樣式。
1、HTML+CSS代碼
1)、CSS代碼
.div1{ width:300px; height:50px; border:1px solid #000; text-align:left}
.div2{ width:300px; height:50px; border:1px solid #000; text-align:center}
.div3{ width:300px; height:50px; border:1px solid #000; text-align:right}
/*
div1 div2 div3 分別設置 靠左 居中 靠右對齊
www.thinkcss.com
*/
2)、HTML代碼
<div class="div1">我被靠左對齊</div>
<div class="div2">我被居中顯示</div>
<div class="div3">我被靠右對齊</div>
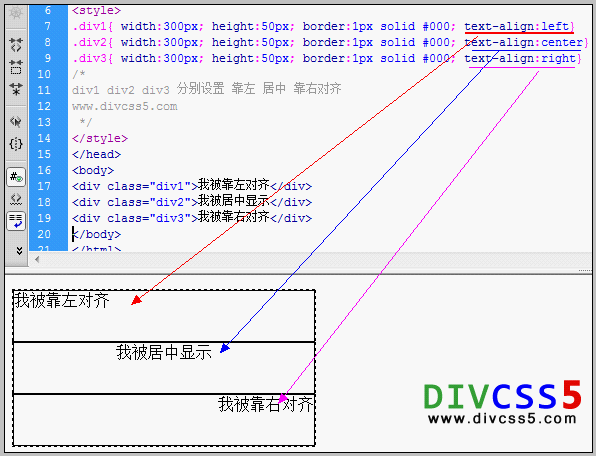
2、案例截圖

內容居左、內容居中、內容局右演示案例截圖
通過DIV CSS設置text-align left、text-align right、text-align center對齊方式實現居左對齊、居右對齊、居中對齊樣式效果。希望大家通過基礎和實例掌握CSS text-align樣式。
四、text-align樣式屬性總結
CSS居中,通常我們對對象設置text-align:center居中樣式即可實現。而平時我們的文章內容均居左text-align:left,大家要記住我們所到內容居左、居右、居中要知道使用text-align樣式屬性即可實現。
通常我們讓圖片、文字內容居左靠左對齊、居中對齊、居右靠右對齊顯示,我們使用text-align屬性單詞即可實現對象內內容根據需求對齊。text-align:left 內容靠左居左對齊;text-align:right內容靠右居右對齊;text-align:center內容居中對齊。
如果需要內容上下垂直居中使用css line-height屬性樣式。了解line-height可進入css line-height教程:http://www.thinkcss.com/css/937.shtml
擴展閱讀
1、布局居中
2、布局居右
3、布局局左
4、CSS垂直居中