CSS font-size字體文字大小樣式屬性-字體大小樣式篇:
本節ThinkCSS為大家介紹通過CSS樣式設置文字字體大小知識,涉及CSS樣式單詞font-size。
- 目錄
-
- 設置字體大小CSS單詞與語法
- font-size使用方法
- font-size效果截圖
- font size=5什麼意思
- CSS font-size常見運用
- font-size案例
- 對CSS font-size總結
一、設置字體大小CSS單詞與語法
基本語法結構:
.thinkcss{font-size:12px;}
設置了文字大小為12px像素
Font-size+字體大小數值+單位
單詞:font-size
語法:font-size : absolute-size | relative-size | length
取值:xx-small | x-small | small | medium | large | x-large | xx-large
xx-small:最小
x-small:較小
small:小
medium:正常(默認值),根據字體進行調整
large:大
x-large:較大
xx-large:最大
也可取具體長度單位值
二、font-size使用方法
font-size:12px; 設置對象具體字體大小為12px
font-size:xx-small; 設置文字大小為最小
font-size:small; 設置文字字體大小為小
font-size:x-large;設置對象字體大小為較大
font-size:larger;設置對象字體大小為大
font-size:smaller;相對於父容器中字體尺寸進行相對減小
font-size:50%;相對於父容器中字體尺寸進行相應調整為50%大小
font-size:150%;相對於父容器中字體尺寸進行相應調整為150%大小
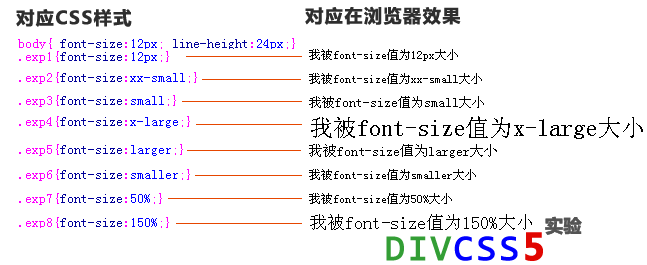
三、使用效果與截圖
對應CSS+div代碼:
<!DOCTYPE html >
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>font-size字體大小測試-thinkcss實驗</title>
<style type="text/css">
body{ font-size:12px; line-height:24px;}
.exp1{font-size:12px;}
.exp2{font-size:xx-small;}
.exp3{font-size:small;}
.exp4{font-size:x-large;}
.exp5{font-size:larger;}
.exp6{font-size:smaller;}
.exp7{font-size:50%;}
.exp8{font-size:150%;}
</style>
<!-- www.thinkcss.com -->
</head>
<body>
<div class="exp1">我被font-size值為12px大小</div>
<div class="exp2">我被font-size值為xx-small大小</div>
<div class="exp3">我被font-size值為small大小</div>
<div class="exp4">我被font-size值為x-large大小</div>
<div class="exp5">我被font-size值為larger大小</div>
<div class="exp6">我被font-size值為smaller大小</div>
<div class="exp7">我被font-size值為50%大小</div>
<div class="exp8">我被font-size值為150%大小</div>
</body>
</html>
Font-size樣式設置與IE浏覽對比效果圖:

FONT-SIZE樣式屬性演示圖
四、font size=5什麼意思
有時我們看見或遇到如:
<font size="5">內容</font>
這個方法也是直接使用font標簽加size設置對象字體大小。這裡5代表設置對象字體大小為5號字。
大家可以使用此方法測試測試比如設置size="2"、size="3"、size="8"等等不同值觀察觀察區別並掌握。
五、CSS font-size常見運用
5-1、直接標簽內使用font-size設置對象內容字體大小
<div style="font-size:14px">我被設置字體大小為14px</div>
5-2、使用標簽與CSS樣式分離設置對象內容字體大小(推薦)
CSS代碼:.thinkcss{ font-size:16px;}
對應HTML DIV代碼:<div class="thinkcss">我被CSS font-size樣式設置字體大小為16px</div>
我們常常以此方法來設置對象字體大小。也就是所說的表現與CSS樣式分離。
六、font-size案例
1、文字大小案例CSS代碼:
#thinkcss{ font-size:14px;}
.thinkcss{ font-size:18px;}
2、字體大小案例HTML代碼:
<div id="thinkcss">我大小為14px</div>
<div class="thinkcss">我大小為18px</div>
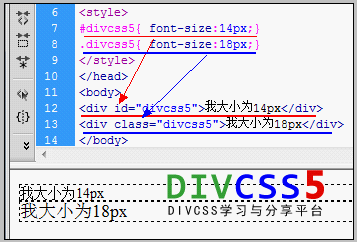
3、font-size案例截圖

font-size文字字體大小案例截圖
七、對CSS font-size總結
我們使用CSS font-size設置對象字體大小樣式,一般設置文字字體大小以具體長度單位值來確定對象內容文字大小。總之記住如CSS代碼font-size:14px,即設置對象字體大小為14px(像素)。
對於對對象文本字體大小的樣式控制設置我們可以使用font-size+具體數字+單位,即可實現對象內文字大小控制。一般字體大小為正,除了使用數字加單位設置對象文字文字大小實現,也可以以百分比進行文字大小設置如(100%)實現文本字體大小,大家下來可以試試。
擴展:如過遇到谷歌浏覽器Chrome設置具體字體大小小於了12px會出現設置無效,此時可以看看解決谷歌浏覽器設置文字字體小於12px方法:http://www.thinkcss.com/wenti/321.shtml
擴展相關閱讀:
div字體大小