Firworks制作卡通表情
編輯:Fireworks設計案例
先看效果:

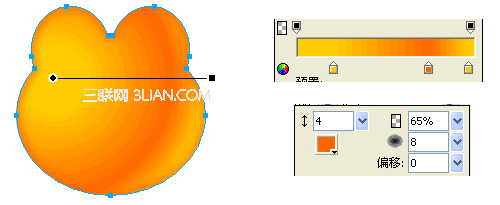
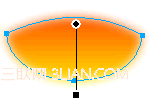
1、打開FW,新建文檔,用橢圓工具畫三個橢圓,組合如下圖造型,並用放射填充,再濾鏡—陰影和光暈—內側發光,如下:

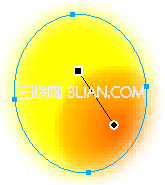
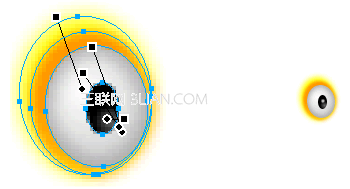
2、然後我們開始畫大眼睛,編輯—插入—新建圖形元(ctrl+f8),使用橢圓工具畫如下橢圓填充:

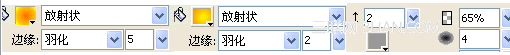
放射填充+羽化

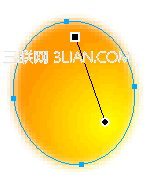
放射填充+羽化

放射填充+內側發光

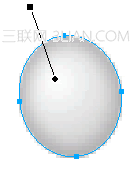
黑白放射填充

參數設置
3、組合下圖,再加上一亮點。完成元件編輯:

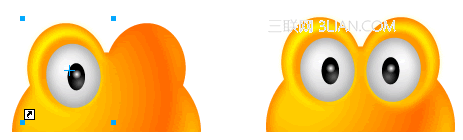
4、用縮放工具(Q),調整大小到適當的位置,再復制一個進行水平旋轉。

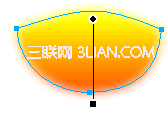
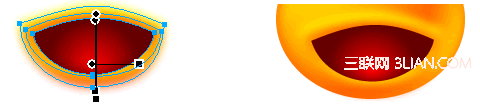
5、眼睛畫好了,接下來畫嘴。先畫如下三個圖形並進行填充:

線性填充+羽化

線性填充+羽化

線性填充+內側發光
6、組合三圖形,再看效果進行適當的調整:

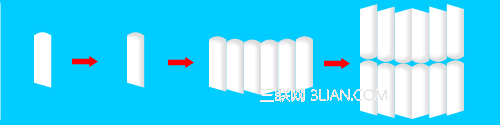
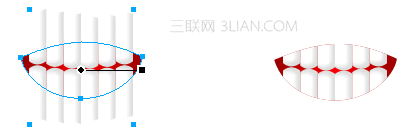
7、接下來畫牙齒。
白色填充—內側陰影—復制圖層

8、復制一個嘴,把牙齒粘貼於內部。如下圖:

9、畫好牙龈,復制一個嘴形填充為白色,進行蒙版,如下圖:

實心填充+內側發光

白色填充組合蒙版

組合後
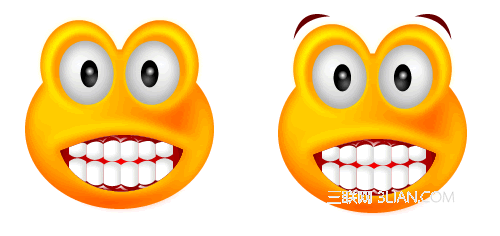
10、牙龈和牙齒組合,再畫上點光:

11、是不是差點什麼?眉毛,加上就完成了:

全套作品欣賞:

- 上一頁:Fireworks中特別的虛線效果
- 下一頁:Fireworks簡單繪制竹子
小編推薦
熱門推薦