用FW插件輕松創建透明按鈕
編輯:Fireworks設計案例
我們先將Macbutton V2.01下載到自己的電腦上,然後准備在Fireworks MX 2004中安裝這個擴展插件。
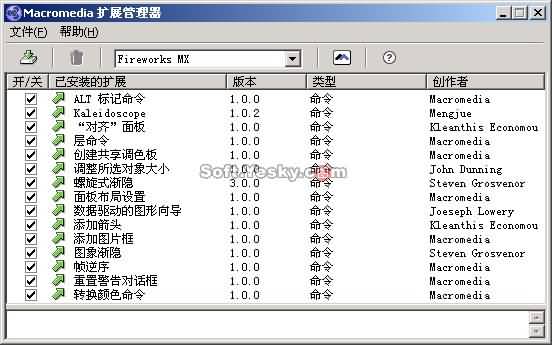
1) 打開Fireworks MX 2004,選擇“幫助”菜單下的“管理擴展功能…”。彈出如圖1所示的Macromedia擴展管理器。

圖1 Macromedia擴展管理器
單擊擴展管理器上的“安裝新擴展”按鈕,找到Macbutton V2.01擴展文件所在的目錄,如圖2所示。
圖2 找到擴展所在目錄並安裝
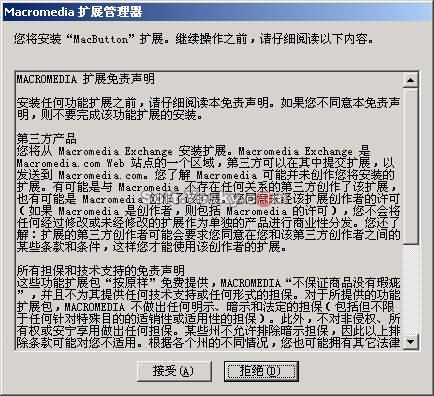
選中macbutton.mxp點擊“安裝”,彈出安裝協議窗口,如圖3。
圖3 安裝協議窗口
選擇“接受”,最後會跳出提示安裝成功的消息,如圖4所示。
圖4 安裝成功提示
選擇“確定”,這時發現在Macromedia擴展管理器多出了Macbutton一項,這就是所安裝的擴展,如圖5所示。
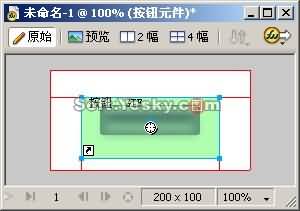
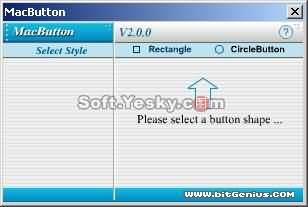
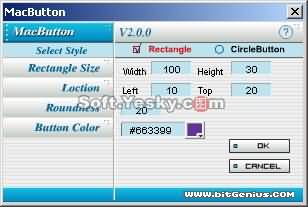
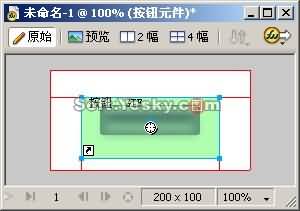
首先,新建一個200×100的文件。選擇“命令”下拉菜單中的“Bitgenius| MacButton”,這樣會跳出創建透明按鈕對話框,如圖6所示。右側部分有兩個選擇“Rectangle”和“Circlebutton”,代表的意思分別是“矩形按鈕”和“圓形按鈕”。這裡選擇創建一個矩形按鈕,並分別設置矩形的大小、位置、圓角度數和顏色,如圖7所示。這樣得到了如圖8所示的矩形,發現它其實是一組組合。



3) 打開對齊面板,通過水平居中和垂直居中兩個按鈕將所得對象放置到畫布中心以方便編輯,並適當的通過屬性面板修改透明度。下一步就需要將這個組合轉換為按鈕了。選擇這個組合,選擇“修改”菜單下的“元件”|“轉換為元件…”,得到圖9所示的元件屬性彈出窗口,命名為 “button”,選擇“按鈕”。單擊“確定”,這是組合已經被轉換為按鈕了,其左下腳出現了一個小箭頭並且為其添加了一個切片,如圖10所示。


- 上一頁:怎樣設計人性化的登錄界面
- 下一頁:“揮”出個精彩!乒乓球拍寫實技巧
小編推薦
熱門推薦