Fireworks 隨我做個性台歷
編輯:Fireworks設計案例
台歷最終效果:

1.新建png文檔,按默認600*800像素即可。
2.接下來就是設置背景了,為了能清楚地看到工作區中的元件,建議將背景設置為深色,至於什麼顏色無所謂,到最後還可以根據自己的喜好來調整嘛!
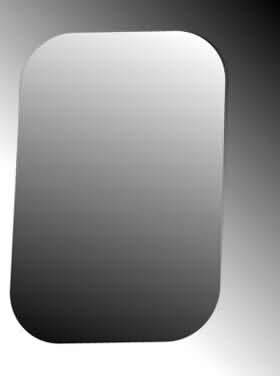
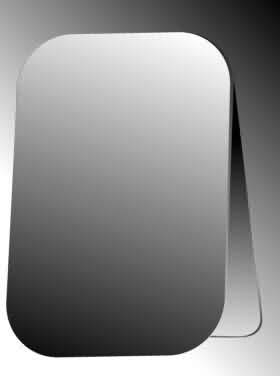
3.言歸正傳,先用圓角矩形工具繪出台歷紙板,不要邊框,對角填充黑白漸變,然後再復制一個,水平+垂直翻轉,稍稍斜拉一點,再調整前後順序、左右位置,直到有“紙板”的感覺即可。為了以後邊緣不出鋸齒,建議羽化一像素。

4.接著就是後面的支架了,用鋼筆工具繪出,然後復制填充,方法同前面板。

5.下面就是這幾個可愛的裝飾了,前景有光線,可別忘了裝飾條的陰影,並且別忘了再羽化那麼幾像素!羽化多少像素不必太精確,憑感覺來就行了。

6.主角文字出來了,排好位置後再轉換為路徑,然後嘛就是逐個調整它們的色彩和效果,讓星期日或特別的節日跳出來。

7.然後呢,就該出爐了,順便提一下,頂部的鐵圓環繪制好以後用這個刀子工具將多余的地方切掉,頂部那幾個圓孔是用和背景相同的顏色填充的所以看起來是透明的,(同樣也可以在面板上打孔,效果相同,只是小有麻煩,在這火車不斷提速的年代,建議還是用填充來得快些)。

8. 至於為什麼最後的效果圖有黑白斑點,嘿嘿~可以用firework裡面的筆刷+蒙板套餐做出來呀!色彩就隨你心情支配了!

小編推薦
熱門推薦