用 FireWorks運動模糊濾鏡制作下雨動畫效果
編輯:Fireworks設計案例
絲絲小雨,帶給我們多少溫柔與浪漫,這篇教程裡,我們將會用Fireworks裡的運動模糊濾鏡來制作出絲小雨的動畫特效.希望大家在網頁設計中能有幫助.

第一步.先選擇一張做為背景的圖片。

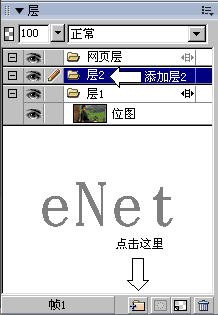
第二步.轉換到層面板添加一個新圖層。

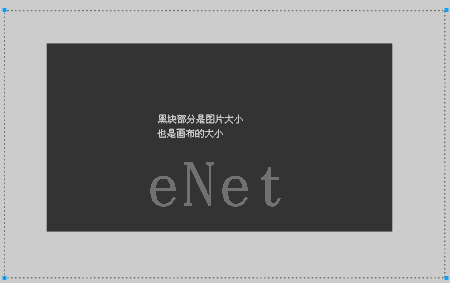
第三步.選中第二層,回到圖片編輯窗口,用圖形工具在圖片上方拉出一個大出畫布,然後填充為黑色的長方形。

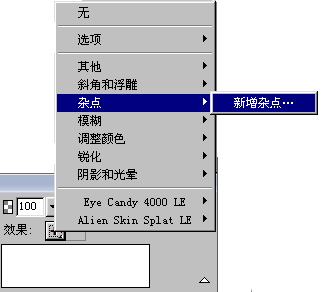
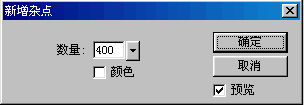
第四步.保持長方形選中的狀態,為其添加效果:效果?雜點?新增雜點,設置數量為:400


第五步.得到的效果應該這樣的。

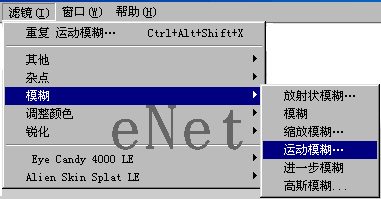
第六步.再為其添加濾鏡效果:濾鏡?模糊?運動模糊。

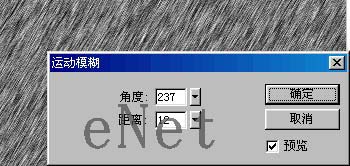
第七步.在彈出的對話框中調整其參數,背面是設置濾鏡後得到的效果。

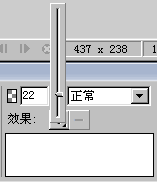
第八步.接著調整它的透明度,這樣才能把背景顯示出來。

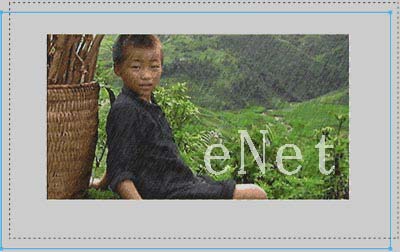
第九步.這時候圖片有點像下雨的感覺吧.

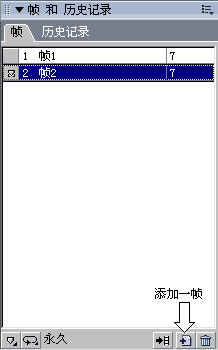
第十步.要做成動態下雨的效果,下面就是關鍵步驟!轉到幀面板為長方形添加一幀。

第十一步.調整該幀長方形的位置,虛線為本來的位置,藍線是調整後的位置。

第十二步.重復10-11的步驟再添加一幀。
第十三步.最後,回到層面板,選擇背景所在的層,雙擊該層名稱在彈出的對話框中把“共享交疊層”項勾上,作品到此也就完成了。
下面是最後完成的效果:

這裡我只不過是簡單做一個示例,希望能夠起到拋磚引玉的效果,大家其實通過調整其中的參數可以做出更好的效果,如果你做出更好的教程,請與我一起分享哦。
小編推薦
熱門推薦