Fireworks 制作地球旋轉動畫。本教程主要練習蒙板與動畫原件的應用。閒話少說,看實際效果:

具體步驟:
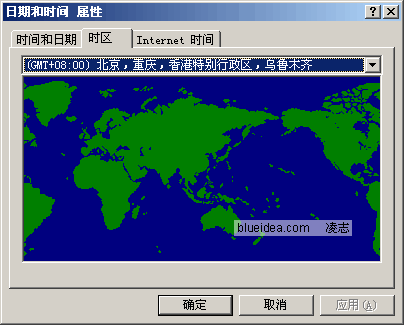
1、雙擊任務欄右下角的時間。

2、打開日期和時間屬性對話框後,按ALT+PrintScreenSysRq鍵,將對話框屏幕復制到剪貼板中(呵呵,就地取材)。

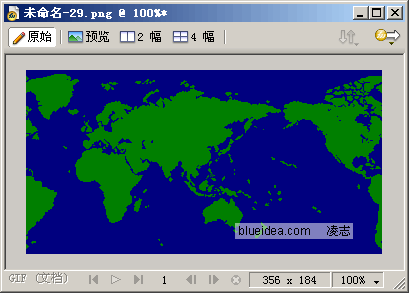
3、進入Fireworks,新建文件,粘貼。粘貼後利用裁剪工具將世界地圖部分裁剪下來,裁剪時一定要放大比例進行裁剪,精確一些。

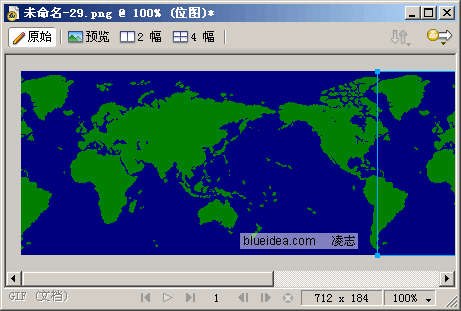
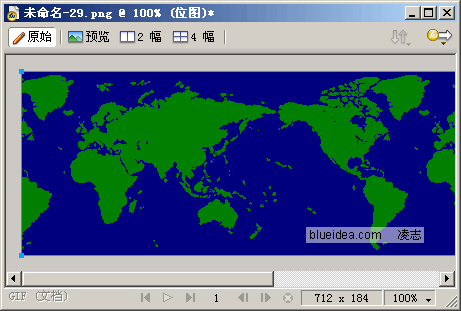
4、將裁剪好的世界地圖克隆一份(CTRL+SHIFT+D),移動到畫布右側之外,空白處單擊,選擇屬性欄中的“符合畫布”項,擴大畫布,再詳細調整地圖素材的位置,將兩張圖片左右無縫拼接在一起。

5、選取兩幅圖片素材,修改菜單——平面化所選,將兩幅圖片合並為同一張圖片。

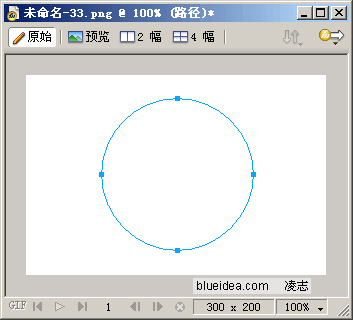
6、新建文件,300*200PX,繪制一個合適大小的正圓,筆觸選擇無,白色填充。

7、復制剛繪制的圓形,在層面板中新建一層,選取新建的層,粘貼。

8、為方便說明,這裡我們將步驟6中的圓所在層叫做層1,步驟7中的圓所在層叫做層2。設定粘貼到層2中的圓形為1PX黑色柔化線段筆觸。

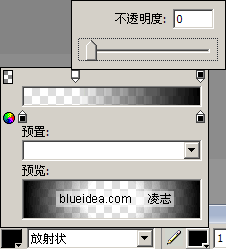
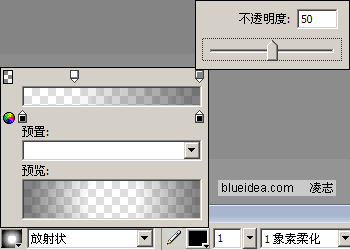
9、設定層2中的圓形為放射狀填充:左右兩側顏色均為黑色,將上方的不透明度選項做調整,將其中左側的不透明度選項稍向右移動,並將其值設置為0。

10、將漸變填充右側的不透明度選項設置為50左右。

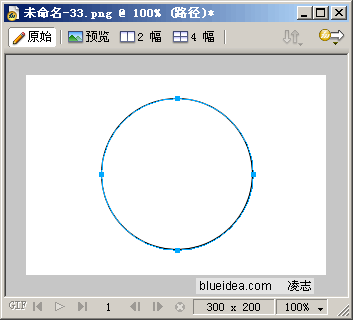
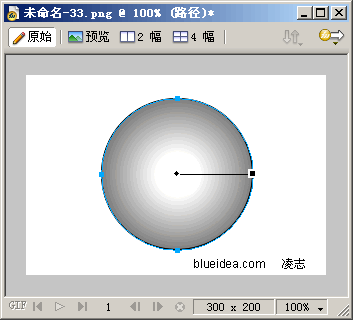
11、調整後層2中的圓形如圖所示。

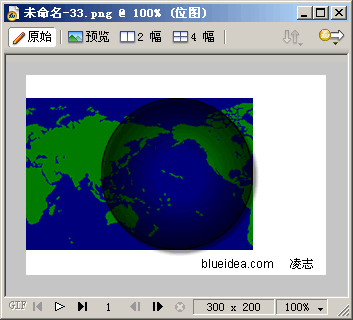
12、將步驟5中的地圖素材復制,粘貼到層1中。

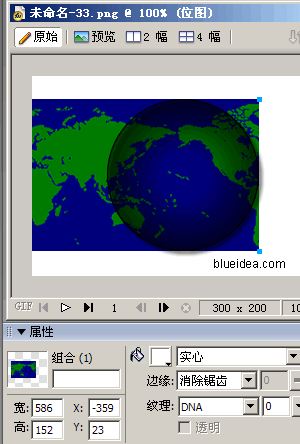
13、使用縮放工具將地圖素材不改變長寬比例進行縮放,縮放後的高度和圓形一致,並將地圖素材右對齊圓形,注意上下的位置和圓形重合,不能有多余的空隙和邊緣露出,此時選取地圖素材看屬性面板,記下地圖素材現在的寬度,教程圖片中的寬度是586像素,大家制作時按自己的實際寬度記下。

14、在層面板中將地圖素材拖動到層2中圓形下方。

15、選取地圖素材,按F8,打開元件屬性面板,將地圖素材轉換為動畫元件。