菜鳥學用Dreamweaver MX 2004行為(6)交換圖象
編輯:Dreamweaver相關
本站原創內容,轉載請注明出處網頁教學網。
交換圖像
“交換圖像”動作通過更改 img 標簽的 src 屬性將一個圖像和另一個圖像進行交換。使用此動作創建按鈕鼠標經過圖像和其它圖像效果。插入鼠標經過圖像會自動將一個“交換圖像”行為添加到您的頁中。
注意:因為只有 src 屬性受此動作的影響,所以您應該換入一個與原圖像具有相同尺寸(高度和寬度)的圖像。否則....自己試試吧!
具體制作步驟:
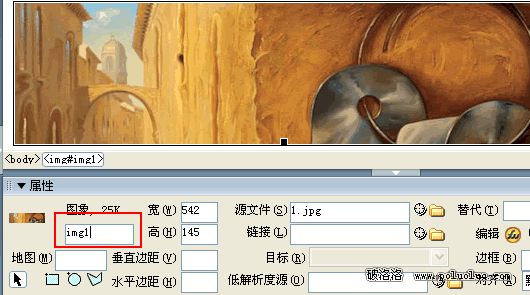
1.選擇“插入”-->>“圖像”插入一個圖像。選擇圖像,在屬性檢查器中,在最左邊的文本框中為該圖像輸入一個名稱。本例命名為:img1。如下圖:

如果您未為圖像命名,“交換圖像”動作仍將起作用;建議大家學習時將所有插入的圖像都預先命名,則在“交換圖像”對話框中就更容易區分它們。
2.選擇一個對象(通常是您將交換的圖像)並打開“行為”面板。
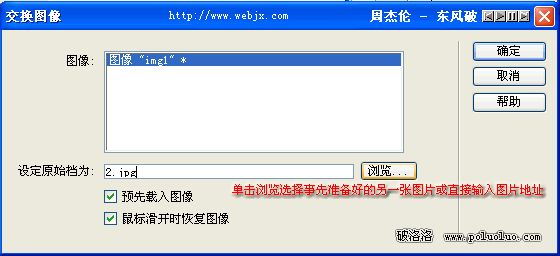
3.單擊加號 (+) 按鈕並從彈出菜單中選擇“交換圖像”。彈出交換圖像對話框如下圖:

4.從“圖像”列表中,選擇要更改的源圖像。
5.單擊“浏覽”選擇新圖像文件,或在“設定源文件為”文本框中輸入新圖像的路徑和文件名。
6.選擇“預先載入圖像”選項在載入頁時將新圖像載入到浏覽器的緩存中。
單擊“確定”。點擊F12預覽。
相應的在代碼視圖中增加的代碼,我們可以熟悉一下:
(圖片較大,請拉動滾動條觀看)
小編推薦
熱門推薦