Fireworks 創建殘破紋理特效文字
編輯:Fireworks設計案例
我們在Fireworks 新建一個文件,打字,字號選大些,做成後的效果才會更明顯。因為文字用了白色的填充,所以我們把背景色設置成黃色來做區分。
文字也可以做類似的殘缺特效處理。打開新文件,打字,字號選大些,做成後的效果會更明顯。
因為文字用了白色的填充,所以我們把背景色設置成黃色來做區分。

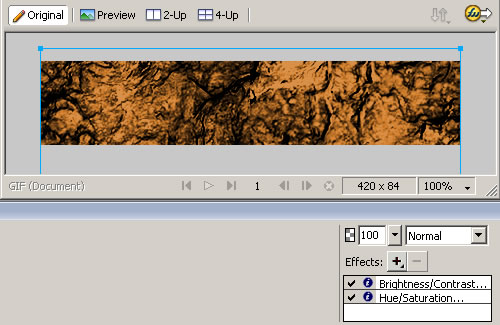
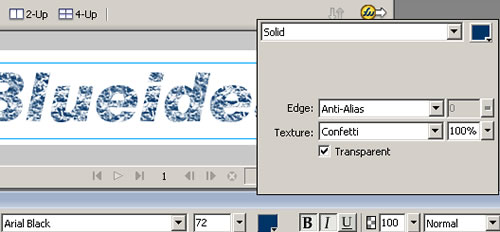
跟上一張圖一樣,我們導入相同的石材圖片做紋理。並在屬性面板上按下效果添加按鈕,進行兩處特效設置,跟前次的值略有不同,我們只是想試試不同的顏色效果。亮度7,對比度77;色相30,飽和度66,明亮度-43,勾選彩色化。

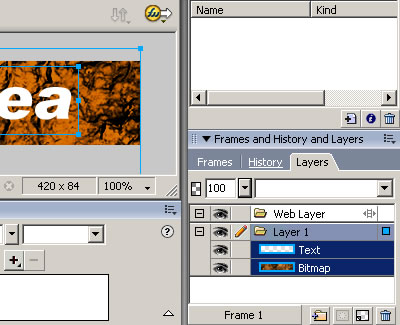
把文字提上來,全選這兩個物件。

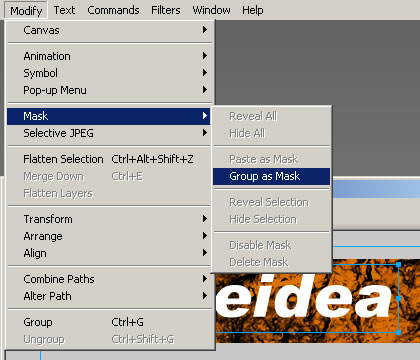
Modify-->Mask-->Group as Mask進行組合遮罩。

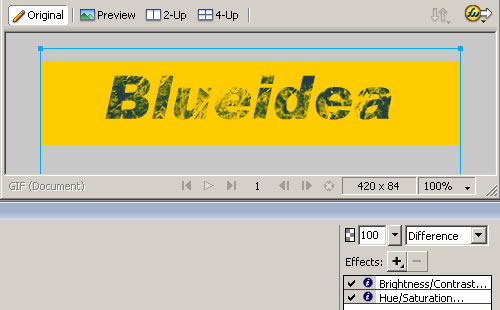
把遮罩層的混合模式改成Difference差異模式,效果就出來了。

此時把文件底色該成白色,效果就更明顯了。

文字的面積畢竟有限,如果對效果要求不高的話,Firewoks自帶的紋理填充可以勝任,而且方法更簡便。

不過利用遮罩、實時特效和圖層混合模式來實現殘破的效果,對於影像編輯更具靈活性和自然美感。
以下是PNG源文件,包含了兩種效果的方法(紋理填充法圖層隱藏),有興趣的朋友可以直接下載到Firewoks打開分析參考。

- 上一頁:Fireworks制作環繞文字
- 下一頁:Fireworks效果之逼真棋子
小編推薦
熱門推薦