fireworks 制作傾慕系列圖標 (1)
編輯:Fireworks基礎
讓我們先看看效果圖:

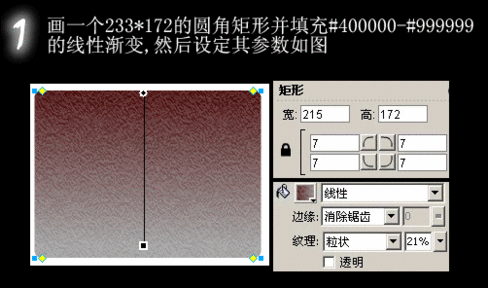
效果圖1.畫一個233*172 的圓角矩形並填充#400000 -#999999 的線性漸變,然後設定其參數如圖:

圖1
2.對第一步繪制的矩形添加濾鏡,參數如下。

圖23.將第一、二步繪制的矩形復制一個並把添加的濾鏡去掉內側發光,縮小到215*158

圖3
4.再復制一個第一、二步繪制的矩形,去掉濾鏡裡的色相/ 飽和度,並改變線性填充顏色為#000000 透明度80-#ffffff 透明度60,並把矩形參數裡的紋理總量調為0。

圖45.用“YY Old English Dingbats”花草裝飾字體打出大寫的C,字號大小為20,調整好角度並將圖層式樣設為柔光。

圖5
6.再復制一個C字,調整位置到對角,參數不變。

圖67.用鋼筆工具畫出頂部高光部分。

圖7
8.用鋼筆畫出中部高光部分並把圖層透明度調整到20。

圖811.最後給底座加上高光,做到這裡基本效果已經出來了。

圖11
原文件:

原文件一

原文件二
小編推薦
熱門推薦