詳細內容:
一、使用Dreamweaver占位符創建Fireworks文件
圖像占位符允許用戶指定Dreamweaver中將來放置的Fireworks圖像的大小和位置,可以讓我們在網頁創建最終的圖片之前嘗試采用各種不同的網頁布局,從而將Fireworks和 Dreamweaver的功能綜合運用,發揮二者的強大功能。
在使用Dreamweaver圖像占位符創建Fireworks圖像時,系統會用與所選占位符尺寸相同的畫布創建一個新的Fireworks文檔。一旦Fireworks使用結束並且返回到 Dreamweaver,所創建的新Fireworks圖形即會取代最初選擇的圖像占位符。
使用Dreamweaver占位符創建Fireworks文件的具體步驟:
第一步:在Dreamweaver MX 2004中,將所需的Html文檔保存到當前站點下。將光標定位在文檔中需要插入Fireworks文件的位置並依次選擇“Insert”-〉“Image Objects”-〉“Image Placeholder”選項。然後跳出圖像占位符對話框,用戶可以如圖1所示設置圖像占位符的名稱、顏色、大小替換文本等內容。

圖1 圖像占位符對話框
第二步:單擊“OK”,圖像占位符即會插入到Dreamweaver文檔中,如圖2所示。

圖2 圖像占位符
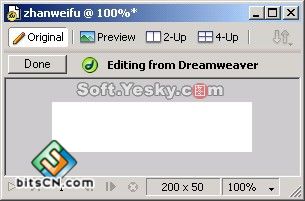
第三步:點擊圖像占位符屬性面板上的按鈕,Fireworks MX 2004被啟動,出現圖3所示的文件窗口。

圖3 Fireworks中的圖像占位符
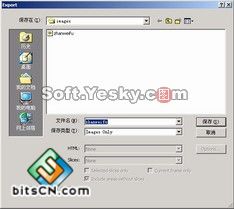
第四步:在 Fireworks 中創建圖像,完成後單擊“Done”。如圖4所示,在“另存為”對話框中指定源png文件的名稱和位置,然後單擊“保存”。

圖4 指定圖像源文件
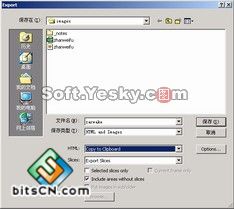
第五步:在“Export”對話框中命名導出的圖像文件,這些文件是將在Dreamweaver中顯示的jpeg或gif文件。然後為導出的圖像文件指定位置,所選的位置應在Dreamweaver的站點文件夾內。如果已經輸入了圖像占位符的名稱,則該名稱在 Fireworks中將用作默認文件名,如圖5所示。

圖5 導出文件
第六步:單擊“保存”按鈕,返回到Dreamweaver,所創建的新Fireworks圖像就會取代最初選擇的圖像占位符,如圖6所示。

圖6 Fireworks圖像取代了圖像占位符
將Fireworks HTML插入到Dreamweaver中有許多不同的方法。用戶可以將Fireworks HTML復制到剪貼板;或者利用菜單或者“Insert”面板來直接插入Fireworks HTML文件;也可以在Dreamweaver中打開導出的Fireworks HTML文件,然後復制並粘貼所選的代碼片段;另外使用 Fireworks中的“Update HTML”命令還可以輕松地更新導出到Dreamweaver的代碼,甚至可以將Html 導出為Dreamweaver庫項目。這些方法各有千秋,用戶可以根據具體情況作出選擇。
具體應用:
1. 將Fireworks Html復制到剪貼板在Dreamweaver中使用

圖7 導出對話框中選擇復制到剪貼板
將Fireworks HTML放到Dreamweaver中的一種快速方法是將其從Fireworks復制到剪貼板上,然後直接粘貼到Dreamweaver文檔中。我們可以用兩種方法在Fireworks中復制HTML代碼到剪貼板。一種是可以使用“Edit”菜單下的“Copy HTML Code”,另一種是在“Export”對話框中HTML選項中選擇“Copy to Clipboard”(復制到剪貼板)選項,如圖7所示。這樣就可以將Fireworks HTML復制到剪貼板並在指定的位置生成相關的圖像文件,然後可以在Dreamweaver中將該HTML粘貼到文檔中。所有與Fireworks文檔相關的Html和JavaScript代碼都復制到Dreamweaver文檔中,圖像導出到指定的位置,而Dreamweaver將用這些圖像的站點相對鏈接更新Html。
2. 直接將Fireworks Html插入到Dreamweaver中
若要將Fireworks Html文件直接插入到Dreamweaver中可按如下步驟操作:
首先需要將Fireworks HTML文件導出到已定義的Dreamweaver站點中,將光標放在文檔中要插入的位置。選擇“Insert” -> “Image Objects”->“Fireworks Html”或者在插入面板的“Common”類別中單擊插入圖像按鈕旁邊的倒三角形,這時會彈出圖8所示的下拉菜單。

圖8 下拉菜單