Fireworks動畫制作:飛機和降落傘
編輯:Fireworks基礎
為了使動畫看起來更加真實,我們采用飛機和降落傘的照片作為素材,如果你能仔細地按照下面的方法操作,就能做出和本例一樣近似於電影畫面的精彩動畫。

第一步:導入飛機圖片並去掉背景。打開一個新文件,Width=250,Hight=120,背景色為#0066FF。選擇File > Import(導入外部文件),在目錄中選擇飛機的照片(本例使用的照片已事先調整好大小,為GIF格式),如圖1。在工具箱中選擇套索工具的Polygon Lasso,用鼠標細心地沿著飛機的外部輪廓一小段連著一小段地選取, 當選取的路徑首位相連時,擊下鼠標左鍵,輪廓線變為虛線,如圖2。然後在主菜單中選擇Edit > Cut,就把選取的飛機圖像剪下並存入剪貼板中,再選擇Edit > Deselect,Edit > Clear,清除掉剪下以後剩余不要的照片。

 圖 1 導入飛機圖片
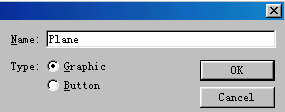
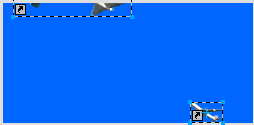
圖 2 使用套索去掉背景 第二步:把飛機圖像變為Symbol。選擇主菜單的Edit > Paste,就把剛才剪下的飛機圖像拷貝到了畫板上。點擊一下飛機圖像,選擇Modify > Group,再選擇Insert > Convert To Symbol,把飛機圖像變為一個符號,在出現的對話框中,Name欄輸入一個名字,如Plane(不要輸入中文名),Type選擇Graphic,如圖3,再點擊OK,就把飛機圖像變成了一個Symbol(符號)。選擇Edit > Clone,克隆出一個飛機的Instance,把新的飛機拉到上面一些,再選中原來的(第一個)飛機,選擇工具箱中的Trasform按鈕,拖動出現在第一個飛機周圍的方框角上的小方塊,把它調到較小,再把克隆出的(第二個)飛機拖到左上方畫板邊沿以外的位置,按著Shift鍵,把兩個飛機都選中,如圖4所示。
圖 1 導入飛機圖片
圖 2 使用套索去掉背景 第二步:把飛機圖像變為Symbol。選擇主菜單的Edit > Paste,就把剛才剪下的飛機圖像拷貝到了畫板上。點擊一下飛機圖像,選擇Modify > Group,再選擇Insert > Convert To Symbol,把飛機圖像變為一個符號,在出現的對話框中,Name欄輸入一個名字,如Plane(不要輸入中文名),Type選擇Graphic,如圖3,再點擊OK,就把飛機圖像變成了一個Symbol(符號)。選擇Edit > Clone,克隆出一個飛機的Instance,把新的飛機拉到上面一些,再選中原來的(第一個)飛機,選擇工具箱中的Trasform按鈕,拖動出現在第一個飛機周圍的方框角上的小方塊,把它調到較小,再把克隆出的(第二個)飛機拖到左上方畫板邊沿以外的位置,按著Shift鍵,把兩個飛機都選中,如圖4所示。
 圖 3 符號屬性設置
圖 3 符號屬性設置
 圖 4 同時選中符號和引用
圖 4 同時選中符號和引用
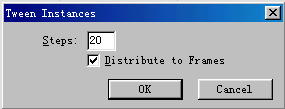
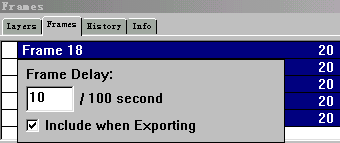
第三步:讓飛機飛起來。選擇Modify > Symbol > Tween Instances,在出現的對話框中,Step欄改為20,表示飛機從右下方飛到左上方的過程要用到20幀,勾上下面的小方框,如圖5,點擊OK。選擇Window > Frames,打開幀面板,出現了一個有22行的幀編輯框,按著Shift鍵把他們全部選中,點擊幀面板右上角的小三角形,選擇PropertIEs,在出現的對話框中把20改為10,使每一幀的播放時間由0.2秒變為0.1秒,再勾上下面的小方框,如圖6。在幀面板的任意位置點一下鼠標,飛機的動畫就完成了。按下屏幕右下角的播放鍵看一看,你會看到飛機由遠處飛來,飛得越近就顯得越大,最後從畫面的左上方飛出。
 圖 5 動畫的幀數設置
圖 5 動畫的幀數設置
 圖 6 每幀的時間設置
圖 6 每幀的時間設置
小編推薦
熱門推薦