在Fireworks中繪制QQ聊天表情 [3]
編輯:Fireworks基礎
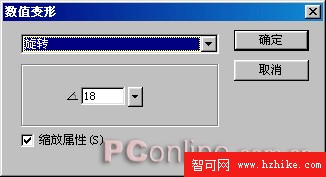
將組成放大鏡的這三個對象同時選中,並使用“修改—組合”命令,將其形成一個組合。然後點擊“修改—變形—數值變形”命令,從彈出的對話框的下拉列表中選擇“旋轉”,並設置旋轉角度為18.如圖11.

圖11
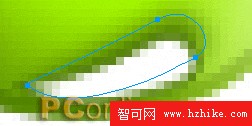
完成後即可將這個放大鏡移到綠豆左側的大眼上來了,如圖12.

圖12
我們再來給它畫一個簡單的小手,好拿住放大鏡。用“橢圓形”工具畫一個20*11的橢圓。采用“橢圓形”漸變填充,色彩的漸變值由#FFFFFF至# 76AE00,描邊色為# 669309的1像素柔化。然後重新啟動數值變形對話框,將該對像進行40度的旋轉。然後將這個小手移到放大鏡左側位置,如圖13.

圖13
小手畫好後,接下來就該來畫小嘴了。用“鋼筆”工具在綠豆臉部下方位置畫一個如圖14般的外形。

圖14
對該外形使用全白色的實習填充,描邊色為# 4B7702的1像素柔化。為了使嘴部也能呈現實心填充,羽化值為3,並取消掉原來的描邊色。然後將這個復制對象通過“層”面板的位置調整,移到綠豆“小嘴”對象的下方。然後用方向鍵將投影對象向上和向右分別平移3像素和1像素的距離。不過這樣還沒算完,再用“部分選擇”工具將這一投影對象左側的路徑節點選中,並將其向下移動3個像素,如圖15.

圖15
這樣,一個放大鏡的靜態表情就繪制造完成了。為了使這一表情的一些色彩填充也能被其它的表情系列共享,我們可以把嘴部的色彩填充及投影對象的色彩填充等都建立一個樣式進行保存。
小編推薦
熱門推薦