Fireworks mx 教程:: 鋼筆工具(繼續篇)
編輯:Fireworks基礎
第一部分的例1,例2,例3是鋼筆的基本使用方法,例4,例5,例6是三個難度由淺到深的三個實例。Fireworks官方中文幫助的鋼筆部分,我當初看的很枯燥,感覺上面的教程很生動。在例3中,我也提到了我不太習慣作者說的使用alt鍵來配合繪制類似形狀的圖形,現在就來說說我的方法吧(很早寫的東西,圖片有點顛三倒四,大俠們見笑了)。
繪制路徑的過程中,松開鼠標踮著鋼筆在畫布找下一個節點的時候
鋼筆帶著的是直線,還是曲線.全憑臨時判斷,
有時候帶著直線走比較舒服. 將帶著直線走變成帶著曲線走:
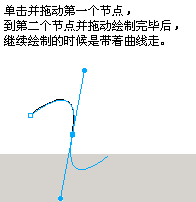
點節點1並不拖動節點1,松開鼠標後,一定是帶著一個直線的鋼筆走,
點節點2,為了得到曲線,必須拖動節點2.
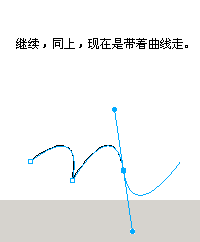
調整好曲線找節點3的時候,這時候會帶著一個曲線的鋼筆走.
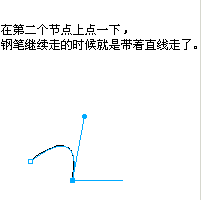
再在節點2上點一下,又會重新帶著直線走了.
然後這時候再找節點3.
(默認的FW MX設置沒有打開鋼筆繪制預覽,打開的辦法:Edit>Preference>Editing>Pen Tool Opation,在Show Pen PrevIEws前打上對號)
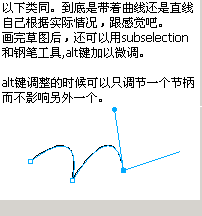
如上面的例3:




我的一個簡單的源文件:

小編推薦
熱門推薦