Fireworks繪XP風格精致圖標(1)
編輯:Fireworks基礎
本文我們用Fireworks繪制一個XP界面風格的精致圖標——“我的電腦”。
先奉上效果圖:

基本步驟:
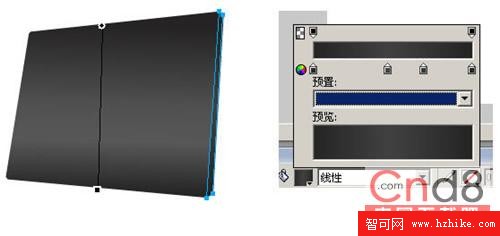
1. 先繪制一個矩形,並通過部分選取工具調節節點。為增加立體效果,每個角均通過鋼筆工具增加為2個節點

2. 給矩形添加漸變效果

3. 再給右邊的矩形添加漸變效果

4. 復制矩形並縮小,作為內框屏幕,實用發射性漸變,添加內部陰影

5. 制作屏幕高光效果,繪制一個圓形,設置線性漸變,羽化為6

小編推薦
熱門推薦