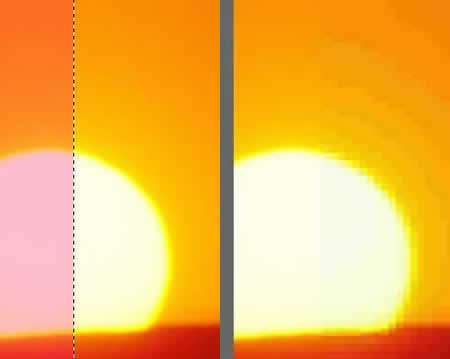
通過對指定的不同區域進行不同及別的壓縮使減小圖片尺寸有更深層的選擇。
當次要區域,例如背景等進行壓縮後,主場景的影像將顯得更清晰亮眼。
選取圖片的某區域,
選擇Modify-->Selective JPEG來相對未選取區域做不同的壓縮等級處理。

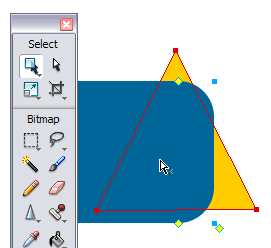
2.選擇背後工具
如果你不知道這個功能,選取位於其他元件背後的元件是個痛苦的經歷。
在你需要選擇這樣的元件,可以按V鍵,把選擇工具切換到選擇背後工具。

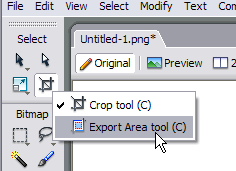
3.輸出區域工具
分不同區域輸出比較頁面到重組,
使用位於選擇工具群組中修剪工具下的輸出區域工具。
你可以為對照文件指定不同的壓縮設置,甚至不同的影像格式,而不需要進行實際切片操作。

4.跨平台色調反差預覽
相對於蘋果機來說,視窗的視訊裝置色調反差更深。
所以顏色在PC下會更顯暗些。
要看你制作的圖形在別的平台上顯示的情形,
根據你的現有平台選擇View-->Windows Gamma或VIEw-->Macintosh Gamma。

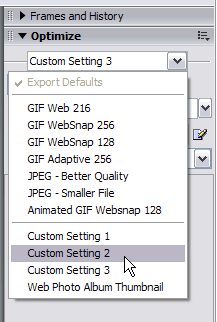
5.儲存最優預設值
為利於重復使用,有必要儲存你最滿意的影像優化設置。
選擇優化面版右上角彈出菜單中的Save Settings...,
你的新設定選項將出現在優化面版頂端的下拉菜單內。

6.自動控制功能
提供了些自動重復作業的便利選項。
批處理是大量圖片理想的自動創建縮圖、圖形優化或濾鏡應用的處理手段。
要創建批處理程序,選擇File-->Batch Process,然後根據精靈向導的指示完成你的步驟。
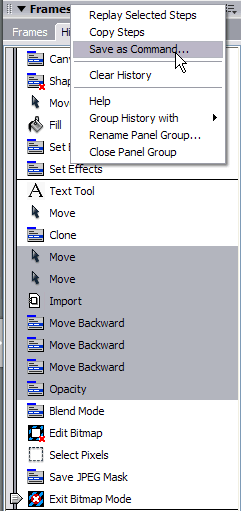
對於快速而隨性的自動化處理,歷史記錄面版提供了個簡單的解決方案。
只需要在歷史記錄面版選擇整套步驟並回放或存成可再使用的命令即可。

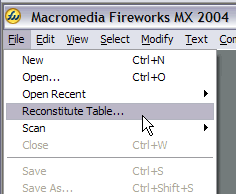
7.表格重建
如果你有裝滿切片的整個Html表格,但是你沒有PNG源文件,
表格重建命令將協助你解決問題。
選擇File-->Reconstitute Tables,指定任一包含圖片切片表格的Html文件,
Fireworks會把它導入並整合成PNG文件。
Macromedia定義的Javascript行為命令,例如翻轉圖像和彈出菜單等,
會一並導入並掛靠在相應的切片中。

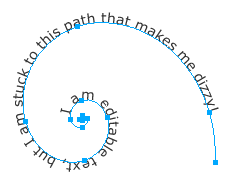
8.先進的文字與路徑操作
要創建文字纏繞於復雜路徑的效果,只需簡單畫好路徑,打完字,
並選擇Text-->Attach to Path依附路徑命令。
若要重建部分自由路徑,可使用重畫路徑功能(在鋼筆工具下)。
六種其他有用的路徑命令可在Modify-->Alter Path下找到。
如果你是個認真的繪圖工作者,你應該研究下。

9.量身定做的Html輸出
用戶常抱怨Fireworks生成代碼的質量。
有些人需要在空的表格單元格中有間隔圖片(spacer);
而其他人需要不間斷空間;
有些人需要標准兼容的XHtml表格;
而有些人根本不要任何表格,他們更傾向於相對定位的CSS層。
Fireworks可滿足所有這些代碼樣式,而且還更多!
使用輸出Fireworks的對話選項來控制代碼的輸出。