Fireworks中制作漸隱線技巧一則[組圖]
編輯:Fireworks基礎
其實Fireworks中漸隱線的做法非常簡單,只需要變換一下思路即可實現:
矩形填充的做法,就能適合大部分的情況:
1.用矩形工具畫出一個像素高的矩形,如圖1。

圖1 Fireworks中繪制矩形
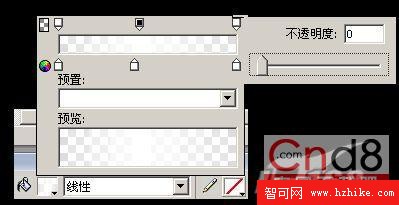
2.在面板處選擇線性填充,具體的調節如下,如圖2:

圖2 Fireworks中線性填充
面板講解:大家可以看到最上面有兩排箭頭.其中一排是透明度,一排是顏色。通過在上下點擊面板添加新箭頭.... 通過這樣的漸變可以得到如下圖3的效果。

圖3 漸隱線效果
小編推薦
熱門推薦