巧用Style制作立體感文字
編輯:Fireworks基礎
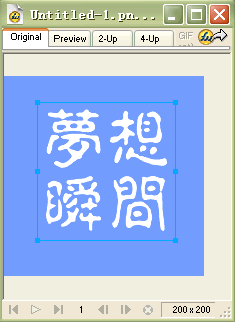
1.打開FwMX新建一文件,大小任意。將畫布顏色設為:#729CFE
2.利用Text Tool在畫布上拖畫出一個文本框。選擇菜單欄上的Text>Editor調出Text Editor對話框,輸入文字“夢想瞬間”(這個方法解決了在畫布上不能輸入中文的BUG)顏色任意設置。

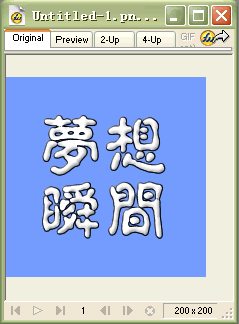
圖1:
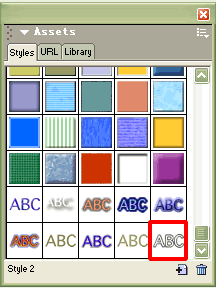
3.選中文本框,按Shift+F11調出Styles面板。點選Style 30應用該樣式(圖2),

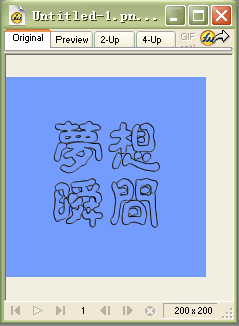
此時的文字應該和圖3所示的樣式差不多(如果字體大小變化了,請自己調整好)

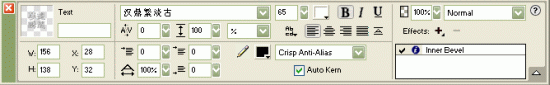
4.選中文本框,在PropertIEs面板中將輪廓顏色設為透明;將字體填充顏色設為#729CFE。如圖4:

怎麼樣?效果出來了吧?變換字體試試,方便吧?

這其實也是利用了Inner Bevel濾鏡,我們可以很方便的設置其中的各項參數來改變其效果,這樣比一開始就使用bevel濾鏡要方便一些。
小編推薦
熱門推薦