Fireworks制作Vista毛玻璃效果 (1)
編輯:Fireworks基礎
在完成Chinay-MSN校園大賽頁面的時候,朋友問我如何制作這種類似Vista毛玻璃的效果。於是乎,就有了這個教程!
局部效果圖:

1、建立畫布,導入背景素材

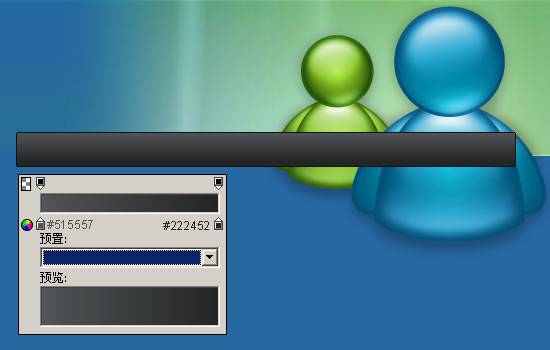
2、繪制圓角矩形,垂直線性漸變填充

3、繪制矩形高光部分,復制矩形,原位粘貼,並刪除下半部分,進行垂直線性漸變,調整透明度

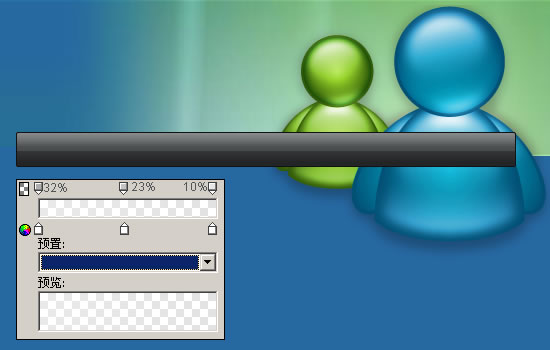
4、開始制作毛玻璃效果,線性漸變繪制一個圓形,羽化10px

5、添加雜點8px

6、選擇先前繪制矩形,在剛才畫的圓形上點擊反鍵-編輯-粘貼為蒙版

7、得到如下效果

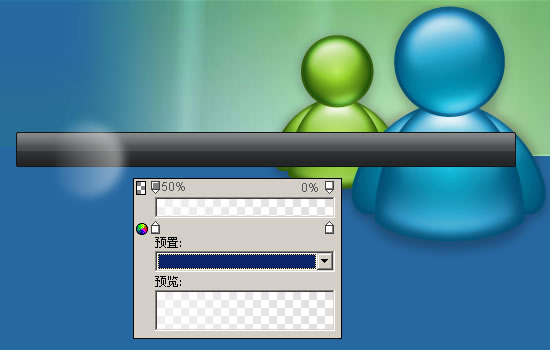
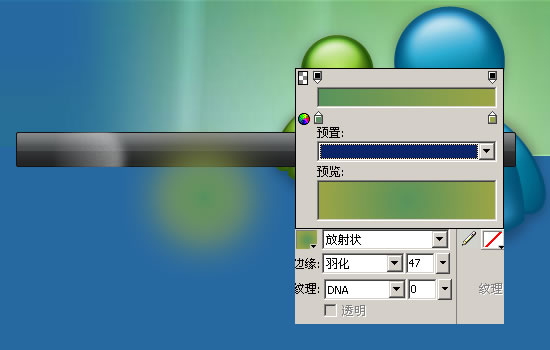
8、同上步驟再繪制一個矩形、放射性填充、羽化及添加雜點步驟

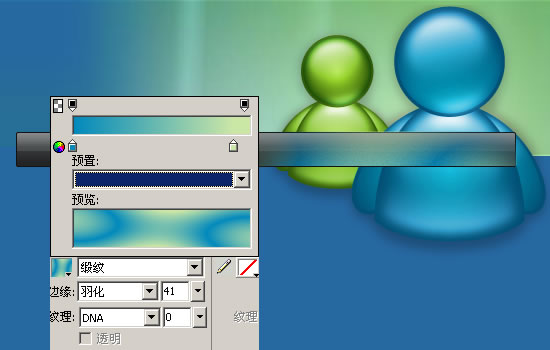
9、在msn小人這塊區域繪制一個橢圓行,使用綢緞填充,按如上步驟得到下圖效果。

小編推薦
熱門推薦