巧用 Fireworks MX完成一幅書法作品
編輯:Fireworks基礎
1. 打開Fireworks MX,新建一個文件,設置畫布的寬度為500,高度為1000。
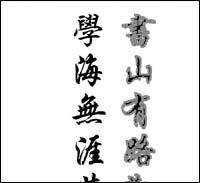
2. 單擊工具箱中“文本”工具,在工作區中輸入“書山有路勤為徑,學海無涯苦作舟”這兩段文字對象,並設置好它們的字體和字號,然後將這兩段文字的方向變為垂直(如圖1)。

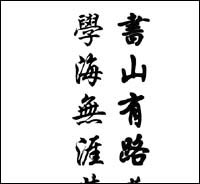
3. 下面我們就來設置文字對象的效果,使其文字的邊緣出現細小的毛邊,並使其更加圓潤、細膩,就好像毛筆在宣紙上寫出來的效果。先選中第一段文字,單擊菜單欄中的“文本→轉換為路徑”命令,將這段文字轉換為路徑,接著單擊菜單欄中的“修改→取消組合”命令,這樣我們就可以看到文字的邊框了(如圖2)。
接下來再單擊菜單欄中的“修改→改變路徑→伸縮路徑”命令,打開伸縮路徑對話框,設置方向為“內部”,寬度為3,並單擊角選項後面的第一個按鈕,單擊“確定”按鈕返回。大家在實際操作中可以按照實際情況自行設置。

4. 設置筆觸顏色,打開“屬性”欄,在筆觸顏色框中將顏色設置為黑色,大小為5,然後單擊其後面筆觸選項(如圖3),打開筆觸選項對話框,設置參數為“鉛筆”,在其下方的下拉列表中選擇“1-像素柔化”。接著單擊下方的“高級”按鈕,打開編輯筆觸對話框,單擊形狀標簽,設置大小參數值為3,邊緣參數值為2,接著再單擊敏感度標簽,設置筆觸屬性為“大小”,影響區域中設置壓力為50,速度為10,最後單擊“確定”按鈕返回。這樣這一段文字對象的宣紙書法效果設置完畢了,大家可以對比一下兩段文字對象設置前後的效果(如圖4):設置前的文字對象看起來比較生硬,而設置後的文字對象就比較圓滑一些了。


5. 接下來按照上述的方法再把第二段文字對象設置好,然後書寫上自己的名字(如圖5)。至此我們用Fireworks制作書法效果設計到此就完畢了。

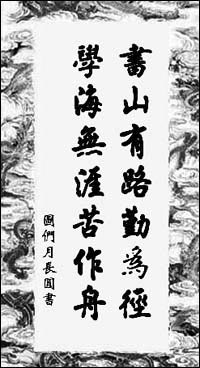
6. 為了更好地突出書法效果,使它們更像一幅完整的作品,我們還要對其裝裱一下。單擊菜單欄中的“文件→導入”命令,導入一幅背景圖,並將其至於後面,然後調整好文字對象與背景的位置關系,這樣整個作品就設計完成了,效果如圖6所示。

小編推薦
熱門推薦