在Fireworks中,主要使用幀面板和層面板制作動畫。
下面分別以一個簡單的多幀動畫和一個淡入淡出動畫來說明制作動畫的過程和相關技術。
制作簡單的多幀動畫:制作一個背景相同,文字變化的動畫。如果是需要背景相同,就需要在層面板中,設置共享交疊層。
常見網頁的Banner動畫尺寸為468×60(完整banner),88×31(LOGO),393×72(帶縱向導航條的完整banner)。
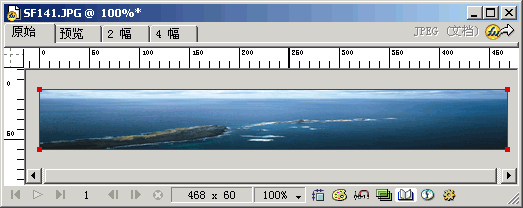
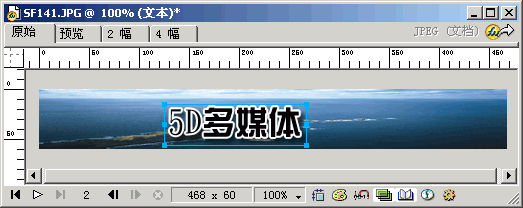
1. 在Fireworks中,打開一幅圖像,調整它的大小為468×60。這也是標准的banner大小。
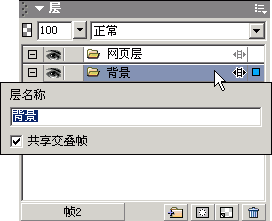
2. 點擊菜單命令“窗口”>“層”打開層面板,在背景層上雙擊,選中“共享交疊層”。
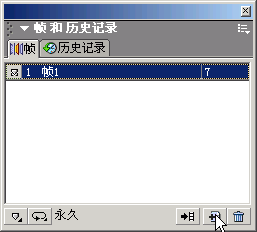
3.點擊菜單命令“窗口”>“幀”打開幀面板,並且點擊“新建/復制幀”,產生幀2。
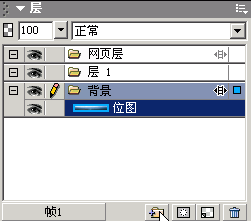
4.在層面板中,點擊“新建/復制層”圖標,新建一個層“層1”。點選幀2,再點選層1,在畫布上輸入文字。
5. 點選幀2,再點選層1,在畫布上輸入文字,或者再插入一幅圖像。在這個時候,一個兩幀的動畫已經做好了。
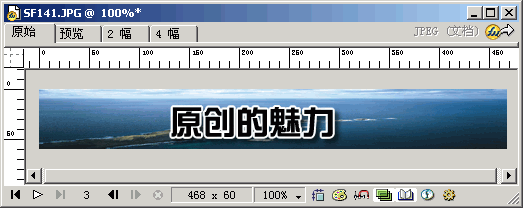
6.重復第3步到第5步,新建幀3和層2,並且點選幀3和層2,在畫布上輸入文字。
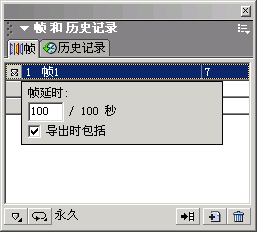
7.點擊 ![]() ,播放動畫。是不是感覺很快?下面就把幀延時調高,使用“幀”面板中的“幀延時”控件設置動畫動作的速度。雙擊幀1,在幀延時對話框中輸入100,重復前面的過程,繼續給幀2和幀3輸入100。單擊面板底部的“gif 動畫循環”按鈕
,播放動畫。是不是感覺很快?下面就把幀延時調高,使用“幀”面板中的“幀延時”控件設置動畫動作的速度。雙擊幀1,在幀延時對話框中輸入100,重復前面的過程,繼續給幀2和幀3輸入100。單擊面板底部的“gif 動畫循環”按鈕![]() ,選擇“永久”不停地重復播放動畫。
,選擇“永久”不停地重復播放動畫。
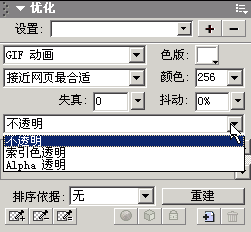
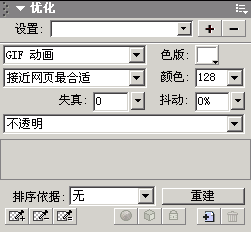
8.這個GIF動畫做好了,現在需要輸出,在輸出之前,需要先把格式改為“GIF動畫”。打開優化面板,選擇“GIF動畫”。如果需要輸出背景透明的GIF動畫,可以選擇“索引色透明”或“alpha 透明”。
9.使用“文件”>“導出”命令,導出動畫。
創建了動畫元件,才能設置動畫中的幀數和動作類型(如縮放或旋轉)。
制作淡入 / 淡出動畫:創建一個動畫元件,設置元件的不透明度屬性。
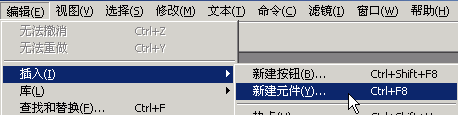
1.打開Fireworks,新建一個文檔,選擇“編輯”>“插入”>“新建元件”。 
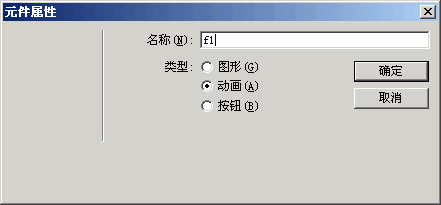
2.在“元件屬性”對話框中,輸入新元件的名稱。選擇“動畫”並單擊“確定”。 
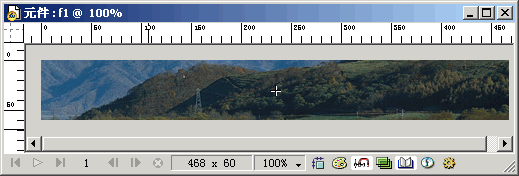
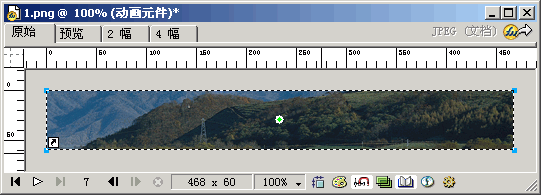
3.在“元件編輯器”中,創建一個新對象,實例中插入一幅圖片。
4.關閉“元件編輯器”窗口,Fireworks 將元件放入庫中,並將一個副本放在文檔的中間位置。
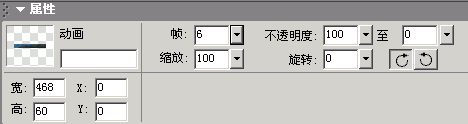
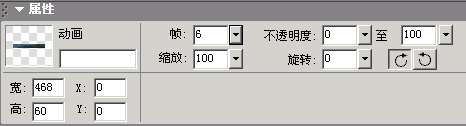
5.選中畫布中的元件實例,首先在屬性面板中,設置不透明度從100至0,然後設置幀數為6。
6.在彈出的對話框中,點擊確定。這個時候,淡入動畫已經做好了,接下來做淡出的部分。
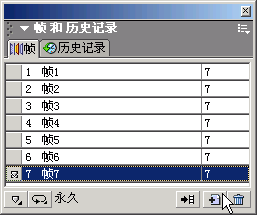
7.打開幀面板,點擊新建復制幀按鈕,新建幀7。
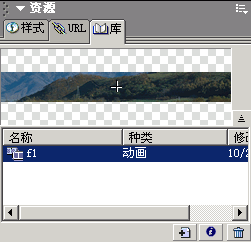
8.打開庫面板,把實例中的動畫元件f1,拖到畫布上。
9.在屬性面板上,設置不透明度從0至100,然後設置幀數為6。這時淡出部分做好了。
10.在“優化”面板中選擇“動畫 gif”作為文件格式。
11.使用“文件”>“導出”命令,導出動畫。
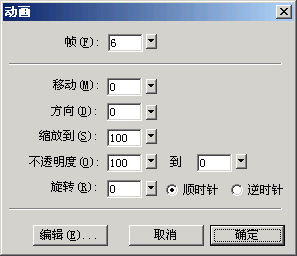
更改動畫屬性:選擇“修改”>“動畫”>“設置”打開“動畫”對話框.
幀是您希望在動畫中包含的幀數。
移動是您希望每個對象移動的距離(以象素為單位)。
方向是您希望對象移動的方向(以度為單位)。
縮放到是從開始到完成大小變化的百分比。
不透明度是從開始到完成淡入或淡出的度數。
旋轉是從開始到完成元件旋轉的數量(以度為單位)。
順時針和逆時針表示對象的旋轉方向。