Fireworks中鋼筆工具的使用
編輯:Fireworks基礎
同樣的,在PS中我們用鋼筆構圖,在FW中也如此,它可以繪制出很完美的曲線,要知道,所有的構圖都離不開線條,尤其是曲線。可是我們沒有基礎該怎麼做?讓我們一起來學習吧!
操作步驟:
1、現在我們了解到鋼筆最主要的作用是構圖,可是對於一點繪畫基礎都沒有的人來說,構圖,簡直是一件比交女朋友還要難的事情,我們該怎麼掌握它?讓我來告訴你,描摹,這就是開始。首先,導入一張圖片。

2、現在選擇鋼筆工具開始描摹這可愛的孩子的輪廓。為了便於我們描摹,首先將圖片的透明度降低到40%以下。在繪制過程中切記的一點是,不要大幅度的彎轉曲線,這樣會令我們下一筆繪制無法進行。

3、描摹眼睛部分,在描繪細致的部位時我們通常會遇到這樣的情況:由於彎角較大,不能夠一次性的完成整個輪廓的描繪,但,當我們一筆筆去畫時,又會因為上下線條的某一繪制點距離過近而令兩條線自動結合。解決它的辦法就是將場景放大到400%,然後進行描摹,這樣就避免了線條間自動結合。

4、勾畫鼻子和嘴巴的部分。這兩個部分所用到的彎角較多,但是由於幅度不是很大,所以每一個部分我們都完全可以一氣呵成。需要注意的就是嘴部上下唇的分割部分,這一線條就要用直線工具來完成了。

5、繪制耳朵部分,這個部分也較容易完成。

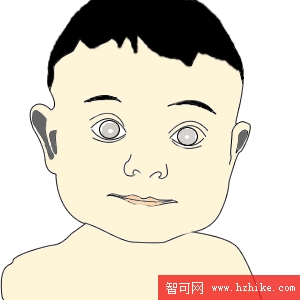
6、最後,描繪頭發,這一部分由於要求比較細致,所以不比刻意描繪,勾勒出一個形態就可以了。全部完成描摹後,按下Ctrl+A全選場景中元素,再按下Ctrl+Shift+Alt+Z將它們轉換成位圖。按照您自己的意願填充些顏色就可以了。有一些比較細致的部分填充顏色不能完成,那麼這一部分我們可以通過放大場景,利用筆刷工具來完成對有缺陷部位的填補。我所完成的最終的效果見圖。

您做的如何??了解到鋼筆工具的作用了嘛??這只是一個簡單的例子而已,我需要告訴您的是:長久的堅持描繪,最終您就可以脫離這種模仿的方式,自己隨意的繪制圖形了。當然,千萬不要把所有的時間都花在畫人物上,您可以描摹所有物體,這只需要耐心。
小編推薦
熱門推薦