Dreamweaver與Fireworks的結合應用
編輯:Dreamweaver相關
在Fireworks中可以直接制作下拉菜單,直接輸出HTML文件,直接制作應用於Dreamweaver的庫元素,並且一些簡單的Behaviors在 Fireworks下就可以直接完成,甚至有些方面比在Dreamweaver中做效果還要方便的多。
而在Dreamweaver中,你可以快速地調用Fireworks來編輯修改網頁中應用到的圖形文件,然後同時在Dreamweaver的編輯狀態下更新所做的修改。
例如你在網頁中插入了一張圖片,然後你需要對該圖片做再加工,你可以遵循下列步驟:
- 插入你所需要的圖片
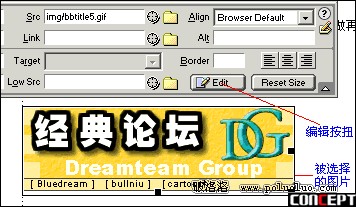
- 選中該圖片,點按其屬性面板上的 Edit 按扭

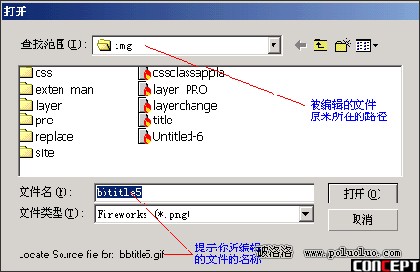
- 隨後會打開Fireworks軟件,如果你要修改的文件存在png原文件,你可以在彈出的對話框中選擇打開原文件編輯。如果沒有了原文件,按“取消”即可編輯現有文件。

- 然後你可以在Fireworks中對該文件進行修改,修改過程中,如果你想查看其在網頁中修改後的狀態,你可以在Fireworks中選擇File-->Update命令(即原來的Save命令),將修改的圖形在Dreamweaver中應用以查看效果。無論你在Fireworks中對圖形做任何修改,都會快速的在Dreamweaver中呈現。
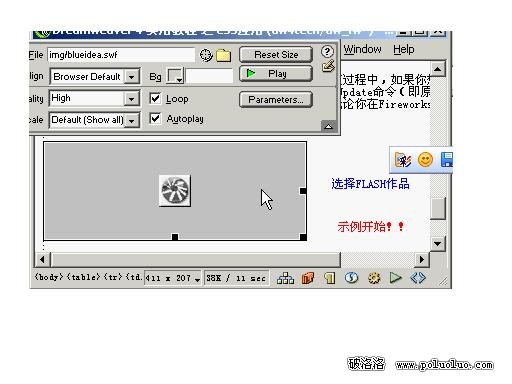
在Dreamweaver中預覽插入的FLASH作品:
Dreamweaver中帶有Flash的播放器,因此我們不需要切換到浏覽器中,在文檔編輯狀態就可以浏覽插入的Flash作品,方法如下:

小編推薦
熱門推薦