Fireworks動畫優化與導出詳解(1)
編輯:Fireworks基礎
制作GIF文件的軟件很多,常見的有Animagic GIF、GIF Construction Set、GIF MovIE Gear、Ulead GIF Animator等。Fireworks MX 2004在制作GIF動畫上有著強大的功能。動畫制作完成之後,就需要我們對其進行優化以達到最佳的顯示效果,並且經過導出設置以及預覽等步驟,最終將其導出為GIF動畫格式。下面我們就來看看GIF動畫的優化和導出過程。
一、優化動畫
GIF動畫的優化與我們在第五章提到的對其他圖像的優化方法一樣,可以利用優化面板和導出預覽兩種方法來對進行。下面分別對這兩種方法加以介紹。
1. 利用優化面板
點擊“Windows”菜單,打開如圖1所示的Optimize面板。

圖1 Optimize面板
在導出文件類型中選擇GIF動畫選項,用戶可以通過設置Matte(色版)、Colors(顏色)、Dither(抖動)、透明度等選項來達到對顯示效果的優化。
2. 利用導出預覽對話框
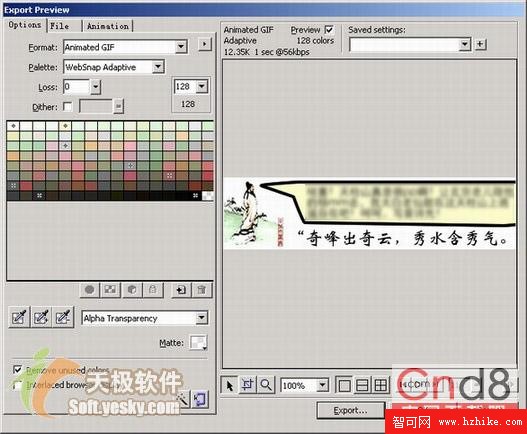
在“File”菜單中選擇“Export PrevIEw”(導出預覽)選項,打開如圖2所示的導出預覽對話框,同樣可以對動畫進行相應的優化設置。

圖2 導出預覽對話框
二、導出設置
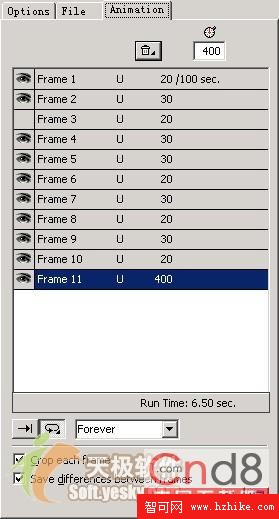
我們在GIF動畫導出之前,還可以對其設置進行修改。選擇導出預覽對話框的“Animation”(動畫)選項欄,如圖3所示。我們可以通過它來進行動畫的設置。

圖3 Animation選項欄
小編推薦
熱門推薦