Fireworks卡通寶貝表情:搞怪寶寶
編輯:Fireworks設計案例
制作軟件: Fireworks MX
使用特效:投影、浮雕
完成效果圖:

制作步驟如下:
1.打開 Fireworks MX ,按下Ctrl + N新建一個寬為342像素,高為333像素、分辨率為 72像素 / 英寸、畫布顏色為“透明”的文件。
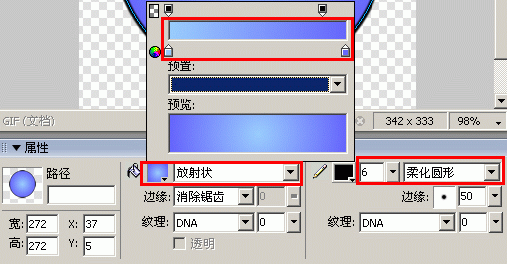
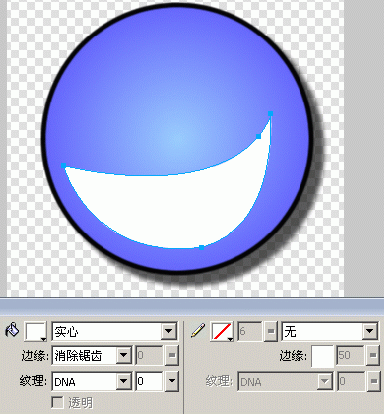
2.然後在工具欄裡選擇“橢圓選取框”工具,然後在“屬性面板”中將填充類別設置為“放射狀”,然後單擊填充顏色框,將左邊的色標顏色選擇為“#99CCFF”,右邊的色標顏色選擇為“#6666FF”,描邊顏色設置為黑色,描邊種類設置為“柔化圓形”,然後再拖動描邊大小滑桿,設置大小為6象素,按下Shift鍵,畫出一個圓形,“屬性面板”具體設置下圖所示。

(小提示:使用工具時最好使用快捷鍵,這樣使操作更方便、快捷)
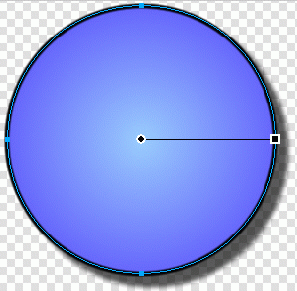
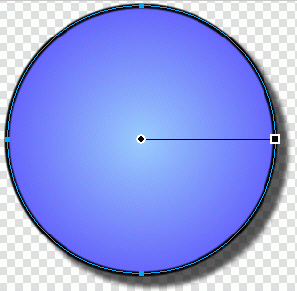
3.然後在其“屬性面板”效果中單擊 + 號,選擇“陰影和光暈”→“投影”,為這個圓添加陰影效果。在其投影效果中設置透明度為 65% ,距離為 16 ,柔化為 4 ,角度為 315。

這樣就繪制出了帶陰影的漸變圓形,成為娃娃的臉。(提示:其它娃娃的臉都是圓形,可以按此方法繪制,只要改變其漸變色即可。)

4.單擊“圖層面板”上的“新建位圖圖象”按鈕,新建一層,起名為“嘴”,然後選擇“鋼筆”工具,在“屬性面板”中選擇填充方式為“實心”、白色。其描邊種類為無,勾畫出一個娃娃的嘴的形狀。

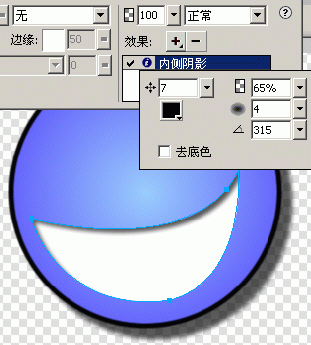
5.接下來給這個嘴巴加上“內側陰影”效果,其效果設置距離為 7 ,透明度為65%、柔化為4、角度為315,顏色為黑色,經過這樣的加工,就顯出嘴巴的效果來了。

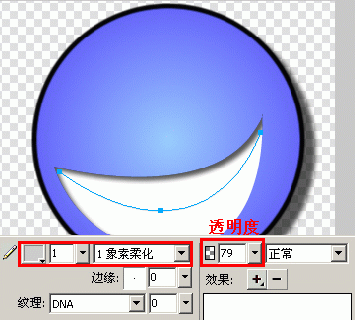
6.再新建一層,起名為“分唇線”。使用鉛筆或鋼筆工具給我們的娃娃先添加一條弧形的線條,將上下嘴唇分開,其線條描邊種類為“ 1 象素柔化”、透明度 79 ,顏色為 #CCCCCC 。

(小技巧:如果怕顏色選擇不准,可以直接將顏色代碼填入顏色代碼框中按下回車即可)
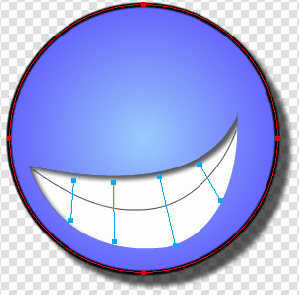
7.畫出嘴唇後就開始拉單線分出牙齒,描邊種類與顏色不變,透明度設為100,每根線最好都各建一個新層,以便於調整。

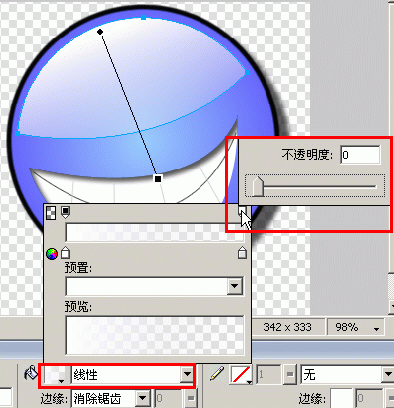
8.接下來這部分比較重要,這部分效果體現了這個娃娃整體的質感與亮度比,使娃娃顯的有立體感。新建一層,選擇“鋼筆”工具,然後在“屬性面板”中設置填充類別為“線性”填充,單擊填充顏色框,然後單擊左邊的色標,顏色代碼為 #FFFFFF ,(如右邊的色標顏色代碼為 #EFEFEF ,單擊右邊色標上方的色塊,將不透明度調整為 0 ,描邊種類為無,畫出下圖所示的形狀,然後調整漸變色的位置。

(小提示:如果漸變色的方向不對,則可以使用指針工具單擊對像,然後調節兩個漸變點即可)
9.新建一層,然後選擇“橢圓選區框”工具,“屬性面板”中設置填充類別為“實心”,顏色為黑色,描邊種類為無,然後畫出娃娃左邊的
小編推薦
熱門推薦