水印效果制作方法多解
編輯:Fireworks基礎

第一種制作方法:使用蒙版處理的方法
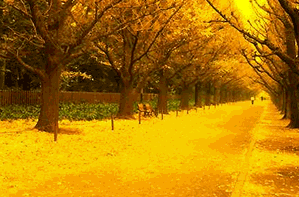
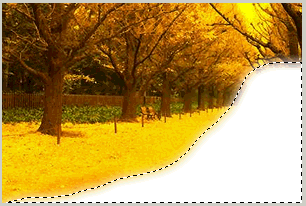
1、打開需要進行進行水印效果處理的位圖對象,本例打開圖像如下圖所示。

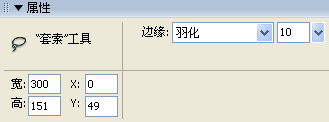
2、接下來,我們要對圖像進行一番簡單的處理。選取工具箱的套索工具,在屬性面板上做一些相關設定,將邊緣設為“羽化”並將羽化值設為10。具體設定如下圖所示。

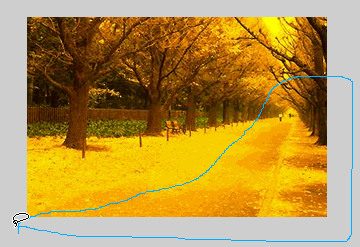
3、在打開的位圖對象上用套索工具圈畫出需要進行處理的區域,如下圖所示。

4、選擇菜單命令“選擇|保存位圖所選”,這樣就可以將上步圈選的區域臨時保存起來備用。
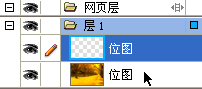
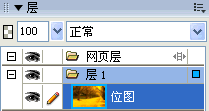
5、按鍵盤上的“Delete”鍵,將選擇區域刪除。如果按“Delete”鍵無法刪除所選區域的話,可以打開層面板,看看選區是否在位圖對象上,如果出現如下圖所示的情況,則說明選區目前並未在位圖對象上,而是直接新建了一個選區的位圖圖層,解決的方法很簡單,直接單擊打開的位圖對象所在的圖層即可。

這樣層面板上就只有一個位圖圖層,而且編輯區上的選區對象也可以被刪除了,請看下圖所示。


6、選取工具箱的文本工具,在編輯區輸入文字“水印效果”。字體這裡采用了一種筆體較粗的字體“方正超粗黑簡體”,字號為“66”,字體顏色采用了白色,字體邊緣效果為“平滑消除鋸齒”。此刻編輯區的效果如下圖所示。

【提示1】此處可選擇“文件|另存為”菜單命令保存一個目前狀態的png文件,以備將來使用。總之記得保證隨後有這個步驟生成的png文件可以使用即可。
【提示2】為了實現最佳的水印效果,文本顏色建議最好使用白色,而不是其他的顏色。
7、分別(或同時)選定編輯區的位圖對象和文本對象,按“Ctrl+Shift”鍵克隆它們,此刻可以看到層面板上共有四個對象,如下圖所示。

8、選中位於上層的文本對象,按“Ctrl+X”鍵,剪切它,選中位於上層的位圖對象,選擇菜單命令“修改|蒙版|粘貼為蒙版”,在編輯區上此時看不出有任何變化,但是層面板上已經發生變化了。
小編推薦
熱門推薦